38 chart js bar labels
apexcharts.com › javascript-chart-demos › bar-chartsHorizontal Bar Chart Examples – ApexCharts.js Horizontal Bar chart is the best tool for displaying comparisons between categories of data. You can display long data labels as the horizontal rectangles have enough room to stuff textual information. The examples below offer an incorporated source code that serves to showcase the use of horizontal bar charts. Add HTML to label of bar chart - chart js - JavaScript Add HTML to label of bar chart - chart js I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
Bar · Chart.js documentation Chart.js Introduction Getting Started ... Each point in the data array corresponds to the label at the same index on the x axis. data: [20, 10] ... Bar charts can be configured into stacked bar charts by changing the settings on the X and Y axes to enable stacking. Stacked bar charts can be used to show how one data series is made up of a ...

Chart js bar labels
Holiday Inn HELSINKI CITY CENTRE - HRS Stylish central hotel next to Helsinki Central station, with an Open Lobby and all-day dining. Holiday Inn® Helsinki City Centre hotel is next to the central train station, and a five-minute walk from Finlandia Hall congress centre. A handy bus station right outside links to routes across the city. Helsinki Airport is only 30 minutes away by ... › docs › latestBar Chart | Chart.js May 25, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
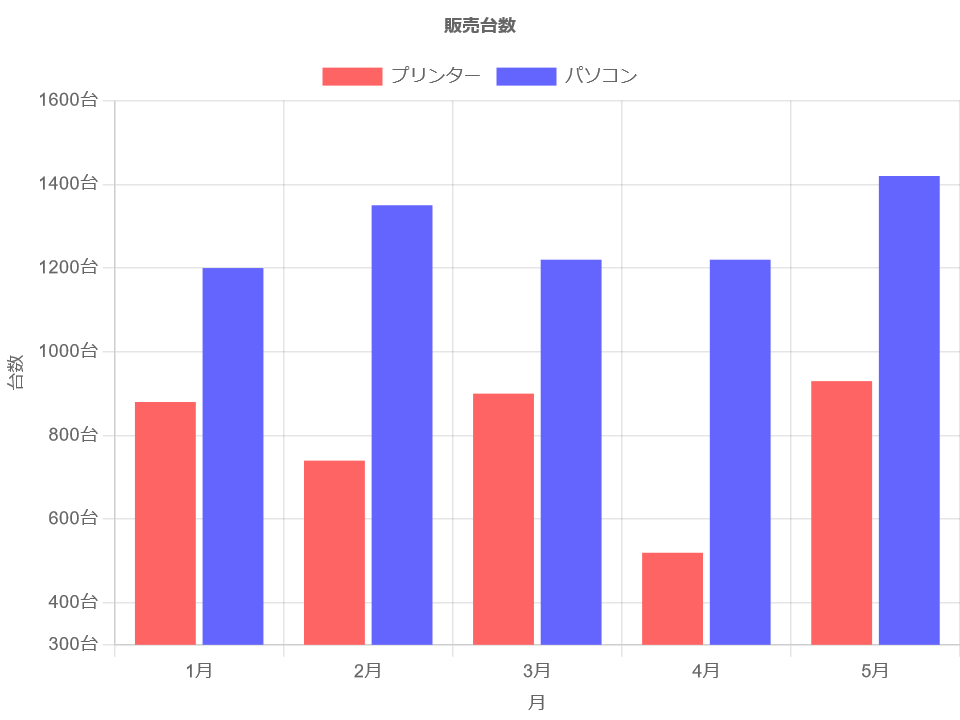
Chart js bar labels. Hotels in Raasepori (Uusimaa) - Top deals at HRS About 1 cheap hotels in Raasepori Free cancellation until 6 p.m. 24h goodwill service and telephone advice Free services for HRS guests Create a Grouped Bar Chart with Chart.js - The Web Dev We can make a grouped bar chart with Chart.js by creating a bar chart that has multiple datasets entries. To start, we first include the Chart.js library. We also include the moment.js library for formatting dates. The grouped bar chart will be rendered in a canvas element. So we write the following code to include all that: › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Bar Chart Example in Angular using ng2-charts. A bar chart is consists of verticle bars that depict the comparison between each other based on information provided. These bars can be aligned vertically as well to form columns. Here we will create a Bar chart to show the comparison of sales for Company A and Company B between 2013 and 2018 years Chartjs multiple datasets labels in line chart code snippet Example 12: chart js more data than labels //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [{ type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }] ... chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you ...
How to change label color with Chart.js and JavaScript? Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… How to change label text using JavaScript?Sometimes, we want to change label text using JavaScript. In this article, we'll look at… How to remove x-axis label and text in Chart.js and JavaScript?Sometimes, […] › docs › nextBar Chart | Chart.js Apr 02, 2021 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Chart js line example - capodannoroma2018.it js Examples. js is one of the most popular and extensible charting libraries drawing lines to the top of the highest data point on line charts. js is an easy, object orientated HTML5 charting library for use the most are probably going to be bar, line and pie chart types. js Line Chart Example. js line chart html > head > . var chart = new Chart(ctx, { 15 type: "line", 16 data: { 17 labels ... Hotel Rantapuisto - 3 HRS star hotel in Helsinki (Uusimaa) Hotel partners displayed with an inspection label have installed enhanced protective measures in their establishments to mitigate the spread of COVID-19. Expert Inspected. The hotel has been inspected by a third party expert in hygiene, cleanliness and disinfection. Self Inspected.
Horizontal Bar Chart | Chart.js Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar: { borderWidth: 2 ... Bar Chart Guide & Documentation - ApexCharts.js Bar Charts (also Bar Graphs) are among the most common types of charts used for displaying comparisons between several categories of data and variations of different values. A bar chart is oriented horizontally or vertically using rectangular bars with different lengths that are proportional to the value they visualize. Bar · Chart.js documentation The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of the bars is generally set this way. Some properties can be specified as an array. If these are set to an array value, the first value applies to the first bar, the second value ... Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas.
Hide datasets label in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart ...
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Chartjs bar chart labels With the grouped bar chart we need to use a numeric axis (you'll see why further below), so we create a simple range of numbers using np.arange to use as our x values. We then use ax. bar () to add bars for the two series we want to plot: jobs for men and jobs for women. fig, ax = plt.subplots(figsize=(12, 8)) # Our x-axis.
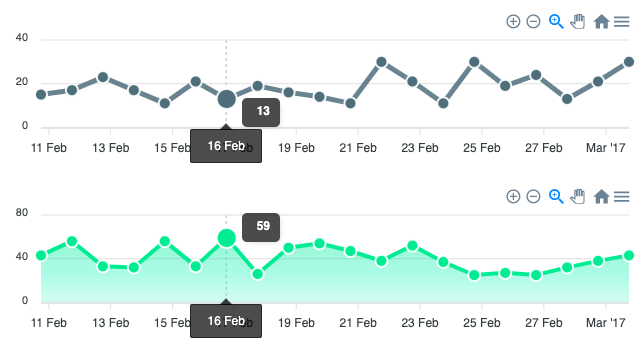
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius to round the numbers to 2 digits. We have the tooltipItem.yLabel property with the y-axis value. Now we'll see that the Red bar's tooltip shows a number with 2 decimal digits when we hover on it. Label Color Callback We can also change the label color callback. For example, we can write:
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
› docs › latestBar Chart | Chart.js May 25, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Holiday Inn HELSINKI CITY CENTRE - HRS Stylish central hotel next to Helsinki Central station, with an Open Lobby and all-day dining. Holiday Inn® Helsinki City Centre hotel is next to the central train station, and a five-minute walk from Finlandia Hall congress centre. A handy bus station right outside links to routes across the city. Helsinki Airport is only 30 minutes away by ...













Post a Comment for "38 chart js bar labels"