40 chart js doughnut labels
chartjs-plugin-doughnutlabel / samples - GitHub Pages Chart.js plugin for doughnut chart to display lines of text in the center Donut chart d3.js labels - JavaScript - Tutorialink Donut chart d3.js labels. I'm new to d3.js and I'm trying to change this code. What I actually need is to have each slice's name on it. The problem is that labels need to change for each button. For example, if you click on culture/Media the labels are - German, English, History but for medicine are - Dentist, Pharmacist….
JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.
Chart js doughnut labels
› docs › latestLegend | Chart.js May 25, 2022 · The chart legend displays data about the datasets that are appearing on the chart. # Configuration options. Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Chart js doughnut labels. GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation Install through npm: › docs › latestRadar Chart | Chart.js May 25, 2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ... canvasjs.com › javascript-charts › json-data-apiJavaScript Charts & Graphs from JSON Data Using AJAX - CanvasJS Draggable Column Chart; Chart with Axis / Scale Break; Chart with Crosshair; Chart with Customized Legends; Drilldown Chart; Responsive Chart; Chart with Axis Labels & Ticks inside Plot Area; Sync ToolTip across Multiple Charts; LINE CHARTS. Line Chart; Dashed Line Chart; Multi Series Line Chart; Line Chart with Zoom and Pan; Line Chart with ... Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub. Doughnut | Chart.js config setup actions ... JavaScript Donuts Chart Gallery | JSCharting Donut Multi. Multiple donut series with multiple shape labels. Edit. Created with JSCharting. Apple Product Sales 59.5% 13.8% 26.7% 77.9% 6.5% 15.6% 2011 121.42M Units Sold 2018 279.48M Units Sold iPhone Mac iPad. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. Installation
how to use chart js donut graph in laravel code example Example 1: doughnut chart.js chart go away when no values Hide a data in Doughnut/Pie Datasets NEWBEDEV Python Javascript Linux Cheat sheet. NEWBEDEV. Python 1; Javascript; Linux ... This means that if you only use one dataset, and you don't want the labels being shown in the chart and getting the labels crossed you want to set the values to ... HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Chart.js plugin to display labels on data. Documentation GitHub. Charts React Chart.js Data Labels - Full Stack Soup Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
Doughnut Empty State | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Data structures (labels) Plugins; Doughnut and Pie Charts; Last Updated: 5/25/2022, 2:06:57 PM. ← Chart Area Border Quadrants → ...
Displaying labels on a Doughnut Chart using Chart.js Displaying labels on a Doughnut Chart using Chart.js Ask Question 1 I am really stuck at the moment. Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong.
I want to write some text inside the donut centre and change the lable of slices of donut chart ...
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @bf2016 You can disable label from chart.js and make label with css as like in this picture. If you want to show label inside donut then use the trailing comments.We have try as it is as you required in backend of our website smarthostingprice. On special requests we can show you how we have do it. scorgn commented on Mar 26, 2017 • edited
Chartjs Plugin Datalabels Examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 281. Stars 688. External ...
Doughnut | Chart.js Open source HTML5 Charts for your website. config setup actions
javascript - hide label on doughnut chart of chartjs - Stack Overflow 1. Since you dont specify any options to draw it on the chart in your options and its not default chart.js behaviour I expect you defined it as defaults somewhere, in which case you can in your options object in the plugins section specify datalabels: false to stop it from rendering:
chartjs-plugin-labels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) Educandus_Charts. Ramomjcs. vue-chartjs demo (forked) 4x0s9. anshuman-anand. bkxkz. stacked bar chart grab test. ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 22,379 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues Count 144. Stars 521.
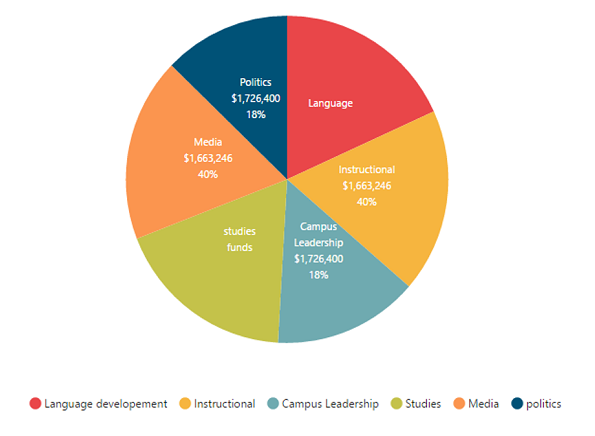
Labels for pie and doughnut charts - Support Center To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Use the sliders to choose whether to include Name, Value, and Percent. 3 Use the Precision setting allows you to determine how many digits display for numeric values. 4
GitHub - alexkuc/chartjs-plugin-doughnutlabel-rebourne: Chart.js plugin ... *Option api is a really-low level and intended for developers and those who are familar with internal workings of Chart.js (or have experience making plugins).. Note that more specific scope will override more global. For example, if you declare color in plugin scope and in label scope, value from label scope will win.. Options with global scope have a special meaning - they will always have a ...
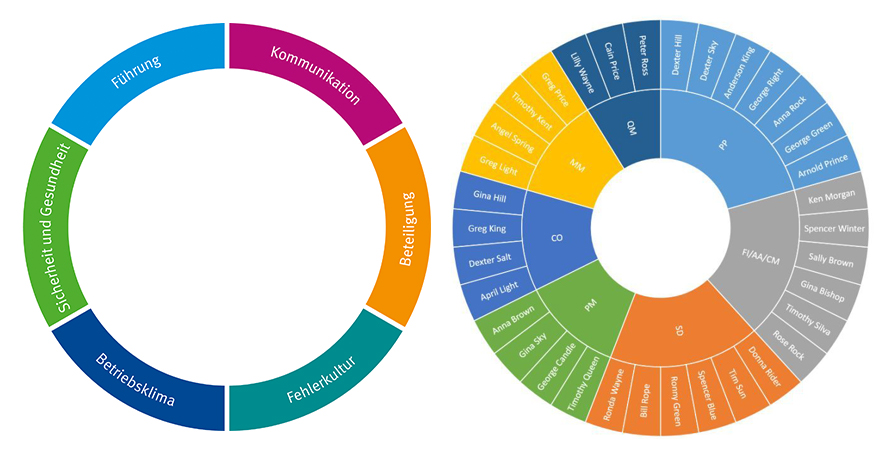
Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
› docs › latestLegend | Chart.js May 25, 2022 · The chart legend displays data about the datasets that are appearing on the chart. # Configuration options. Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend.













Post a Comment for "40 chart js doughnut labels"