43 highcharts data labels formatter percentage
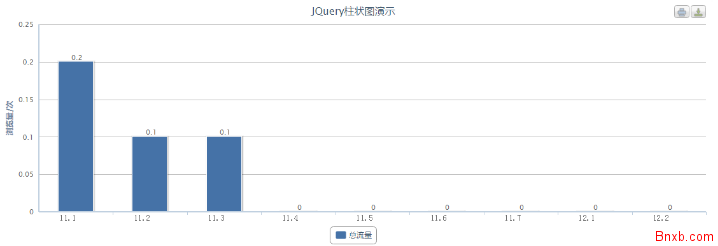
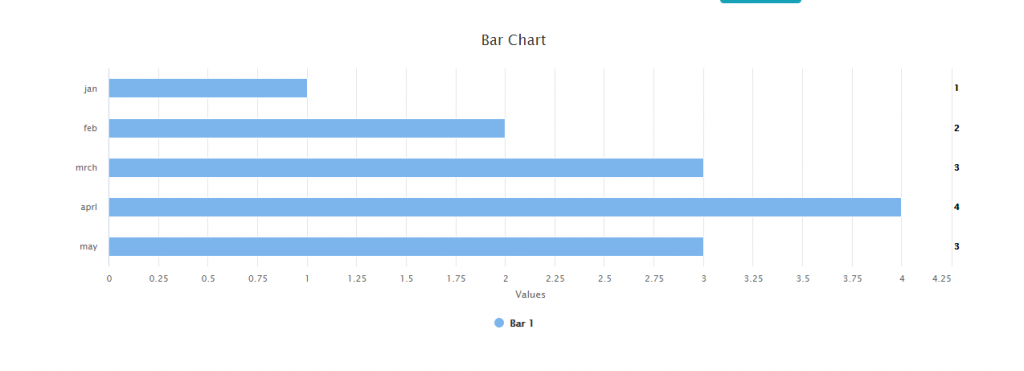
Highcharts bar format datalabels to percent and add text 2. To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: ' {y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format. HighCharts Column Chart with data series labels as a percentage HighCharts Column Chart with data series labels as a percentage Table of Contents [ hide] Sample HTML5 Chart using Column Chart Sample HTML5 Chart using Column Chart The provided sample uses a simple JSON data file containing sample JSON data. This is used to feed the data to the report. No connection to any database is required.
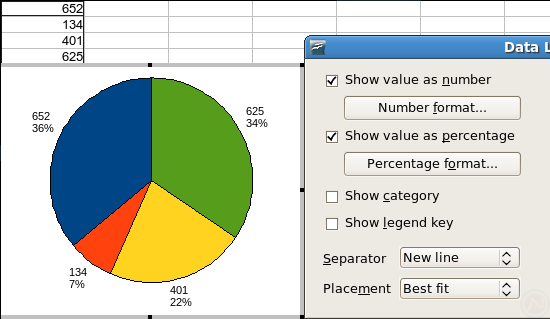
plotOptions.series.dataLabels.format | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).

Highcharts data labels formatter percentage
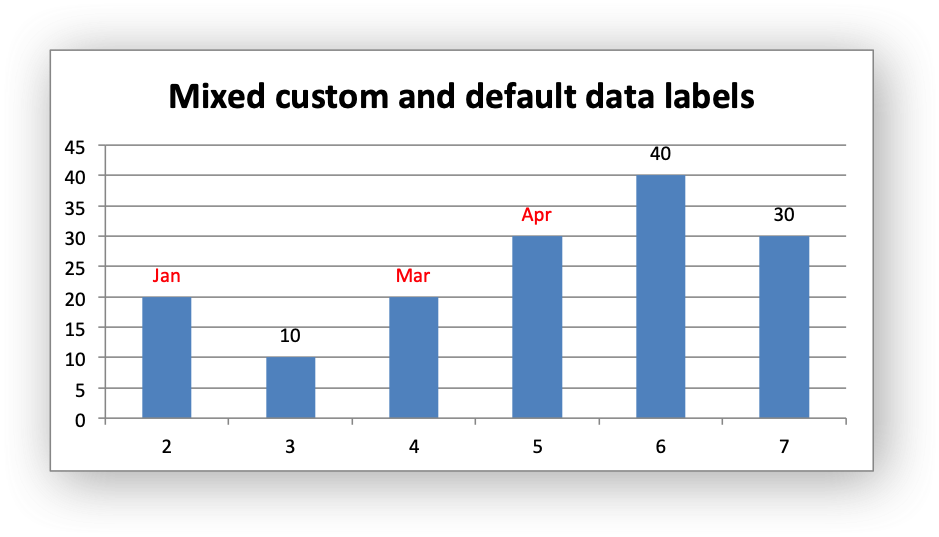
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 6 months ago. Modified 7 years, 6 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ... plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Format as percentage - Highcharts official support forum Why you set a point if you want a bar Chart? If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow :
Highcharts data labels formatter percentage. Format as percentage - Highcharts official support forum Why you set a point if you want a bar Chart? If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 6 months ago. Modified 7 years, 6 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ...












Post a Comment for "43 highcharts data labels formatter percentage"