41 chart js labels position
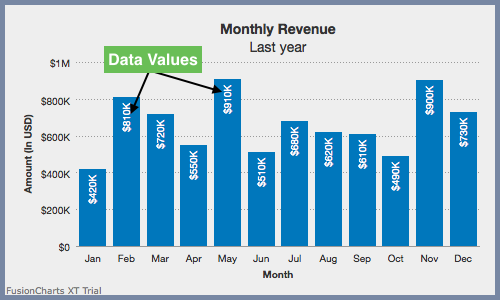
angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). GitHub - chartjs/chartjs-plugin-annotation: Annotation plugin ... For Chart.js 3.0.0 to 3.6.2 support, use version 1.4.0 of this plugin For Chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and bubble charts that use linear, logarithmic, time, or category scales.
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.

Chart js labels position
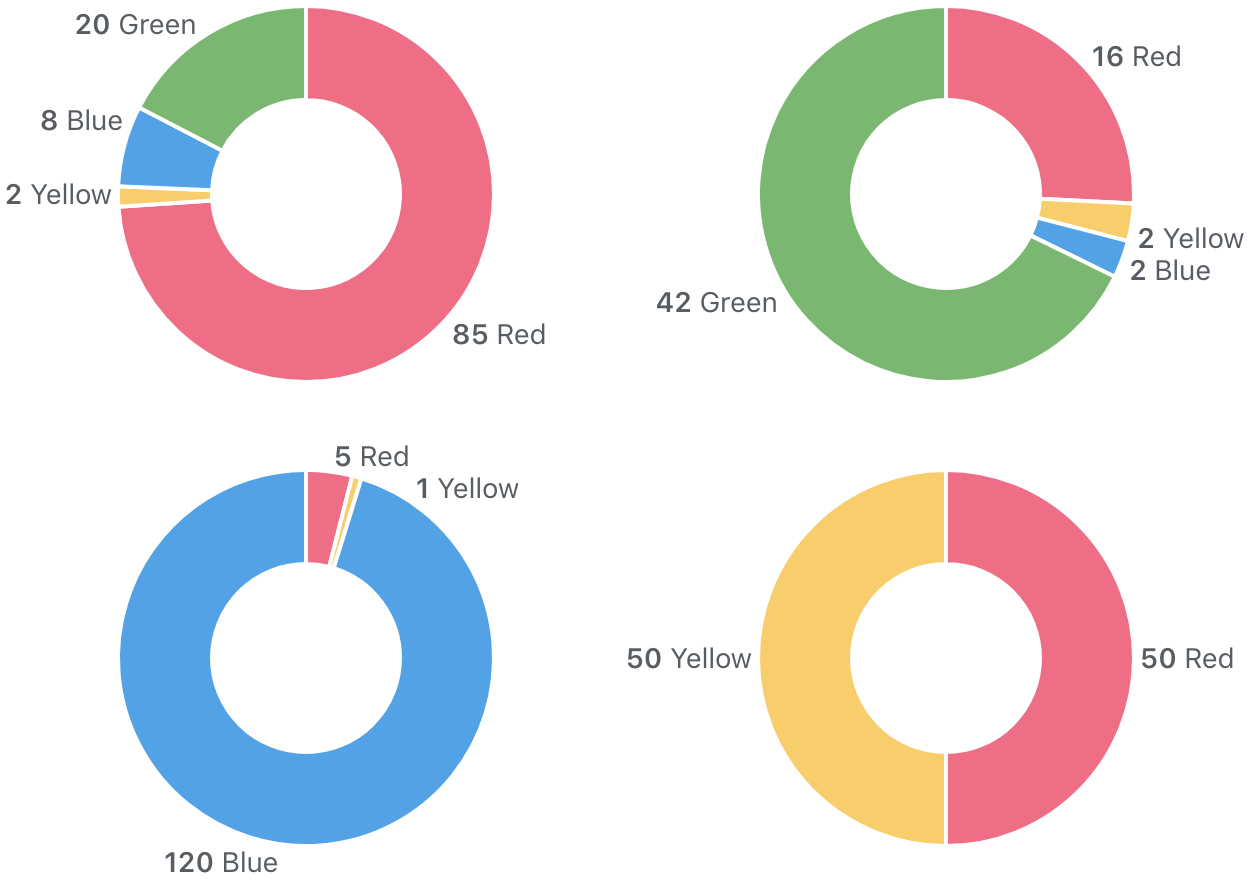
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Multi Axis Line Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Axis Position; Data structures (labels) Line; Last Updated: 8/3/2022, 12:46:38 PM.
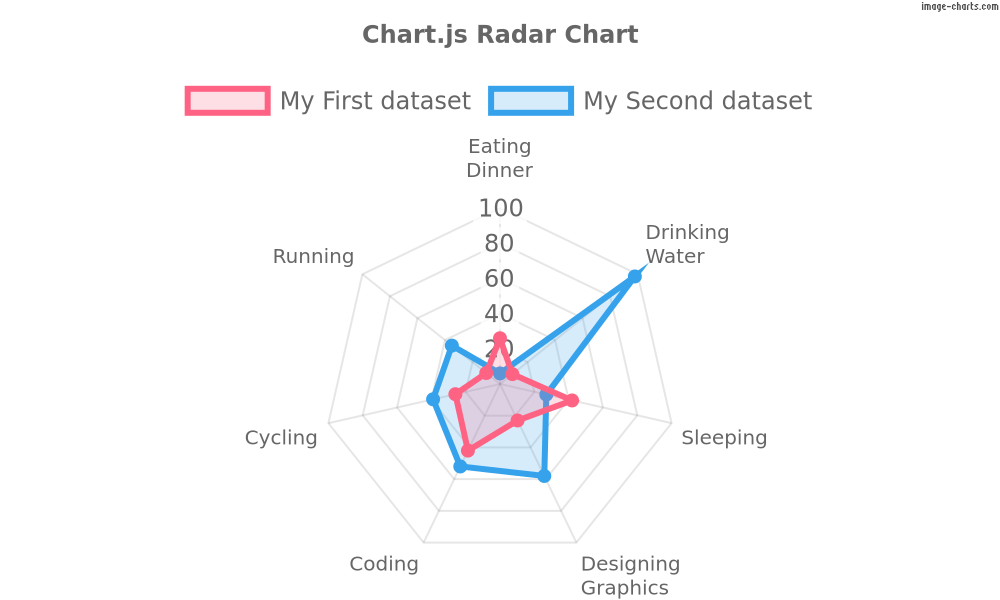
Chart js labels position. Line Chart | Chart.js Aug 03, 2022 · config setup actions ... Multi Axis Line Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Axis Position; Data structures (labels) Line; Last Updated: 8/3/2022, 12:46:38 PM. Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .













%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)






















Post a Comment for "41 chart js labels position"