43 amcharts pie chart remove labels
Customized Bootstrap Alerts by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... Tutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart.
Custom Bootstrap Badge Component by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...

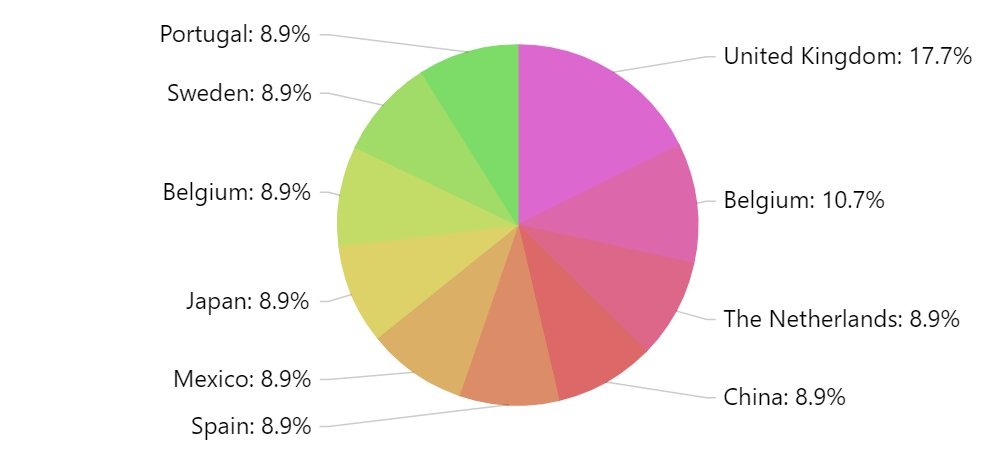
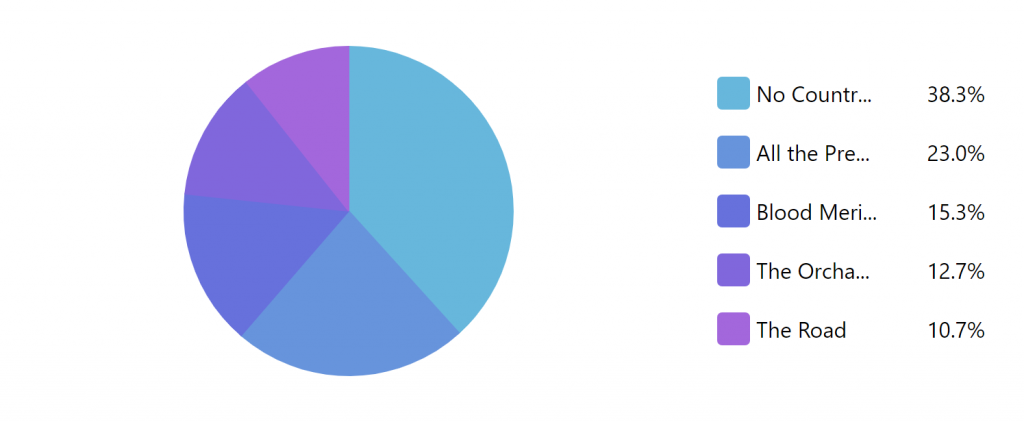
Amcharts pie chart remove labels
The 21 Best JavaScript Charting Libraries for Killer Charts Feb 19, 2022 · Chart.js offers 8 different chart types, all of which are responsive and fit on devices of all sizes. It is a perfect solution for designers and developers looking forward to use out of the box charts without getting into development. To get started, you can either download the source from Github or use the chart.js CDN. Custom Bootstrap Indicator Component by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... Axes – amCharts 4 Documentation Axes are vital part of most XY and some other chart types, providing a measure of scale or grouping to the otherwise arbitrary visual data. This article will look at different kinds of axes, how they can be used and configured to suit your needs. Instantiating axes. In amCharts 4, most of the chart types that require axes need two of those.
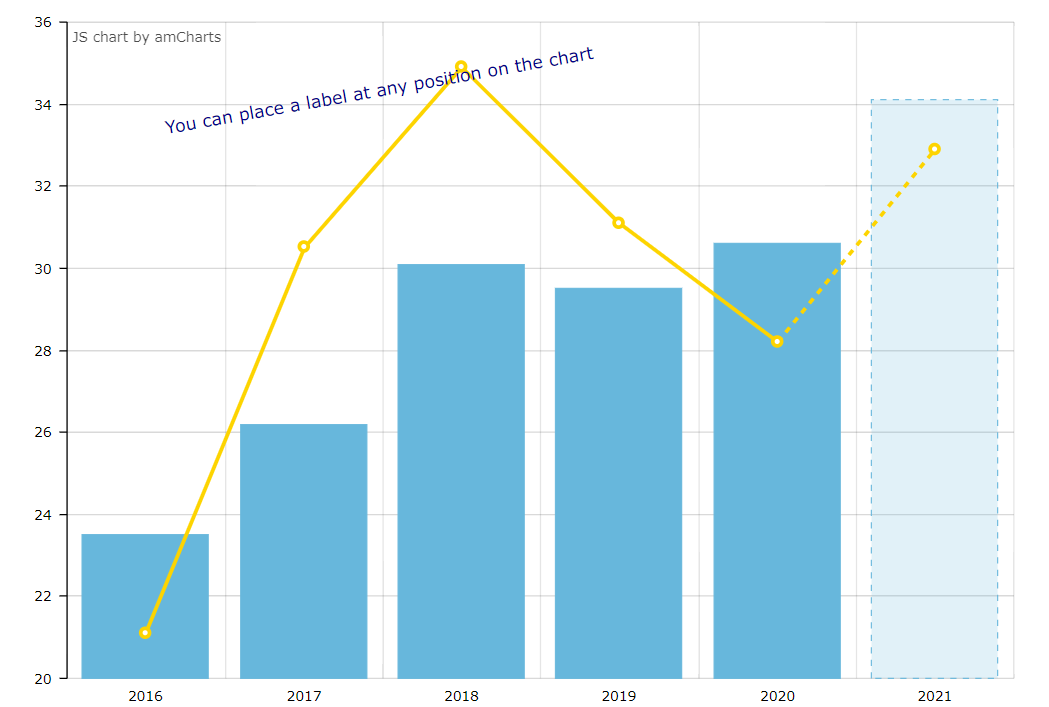
Amcharts pie chart remove labels. Bootstrap Multiselectsplitter Integration by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial. Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property: AmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear()
Bullets – amCharts 5 Documentation This tutorial will look into all aspects of using bullets on series. Creating a series bullet. Each series has a bullets property, which is a List of functions.. A function is responsible for returning a Bullet object.. Whenever series needs to create a bullet for a specific data item, it will call the function and expect it to return a new bullet, which then be displayed on actual chart. Axes – amCharts 4 Documentation Axes are vital part of most XY and some other chart types, providing a measure of scale or grouping to the otherwise arbitrary visual data. This article will look at different kinds of axes, how they can be used and configured to suit your needs. Instantiating axes. In amCharts 4, most of the chart types that require axes need two of those. Custom Bootstrap Indicator Component by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... The 21 Best JavaScript Charting Libraries for Killer Charts Feb 19, 2022 · Chart.js offers 8 different chart types, all of which are responsive and fit on devices of all sizes. It is a perfect solution for designers and developers looking forward to use out of the box charts without getting into development. To get started, you can either download the source from Github or use the chart.js CDN.






























![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/3X/0/d/0db21dc5813bc4ea7b54e66a47874ff13ac49c17.jpg)







Post a Comment for "43 amcharts pie chart remove labels"