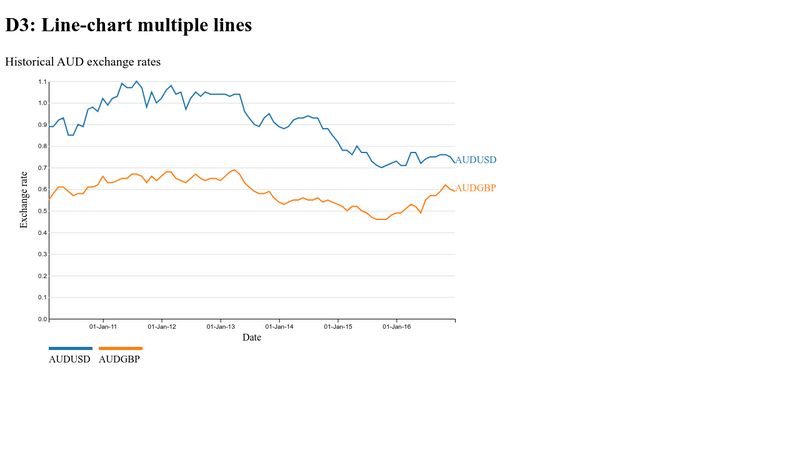
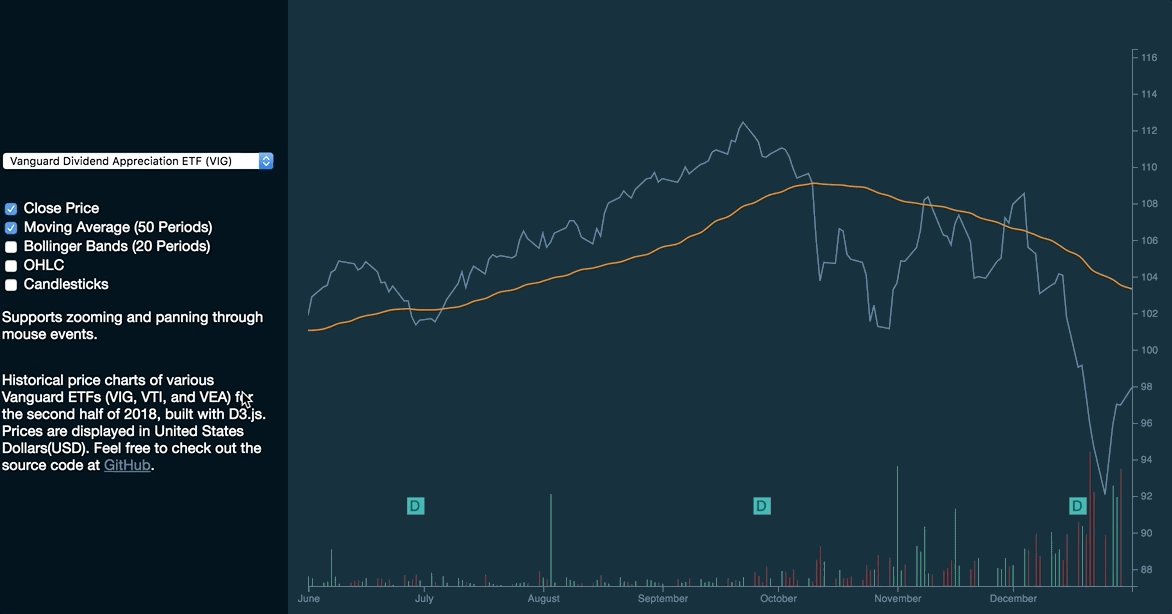
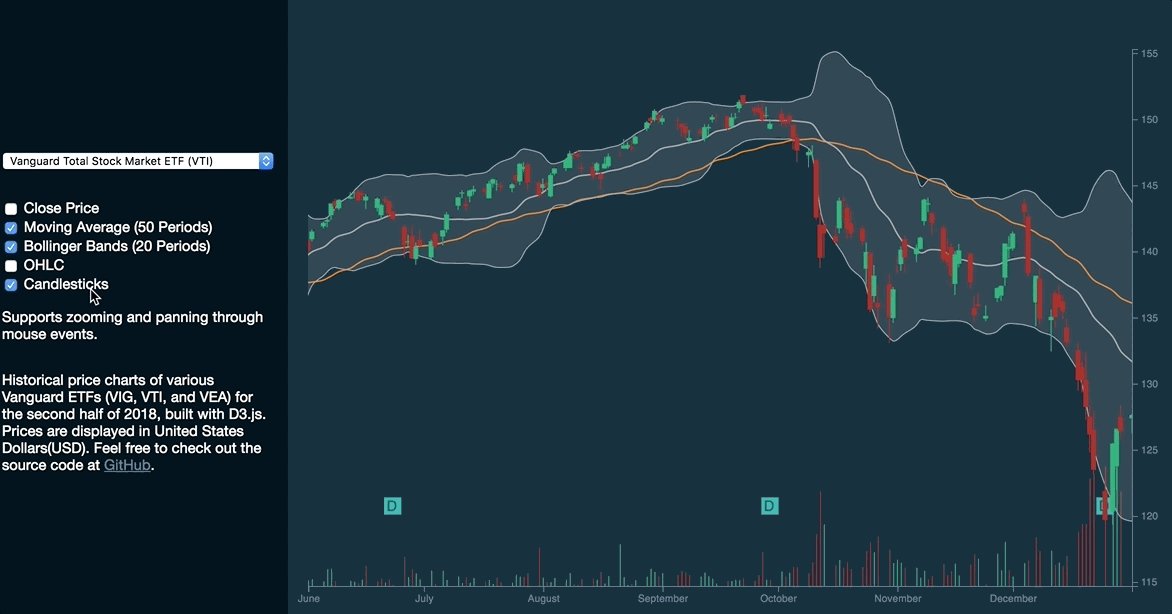
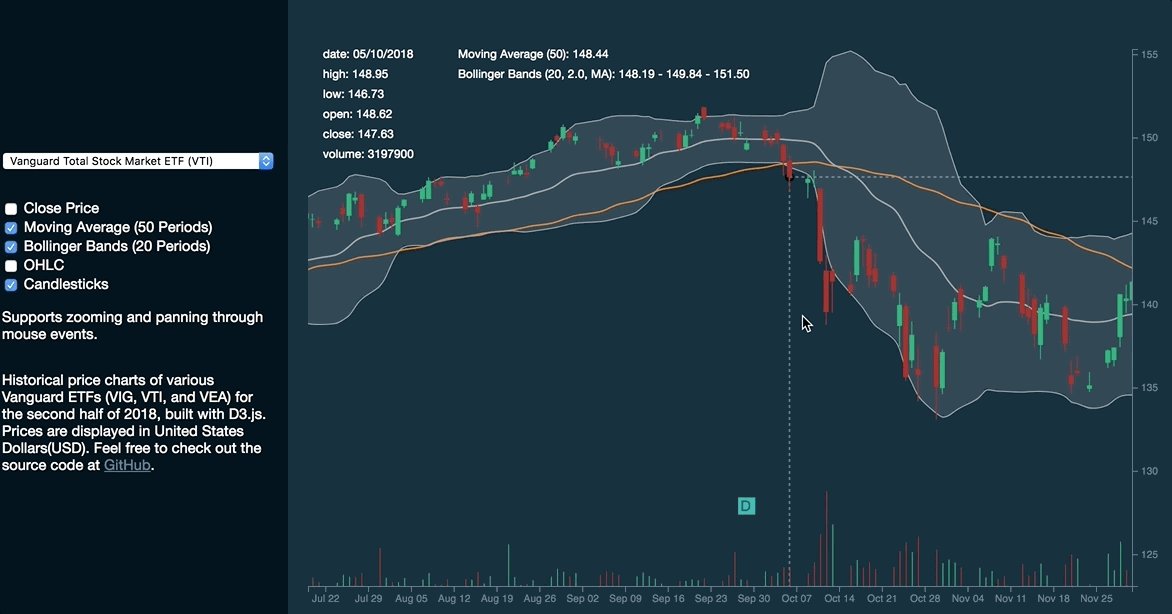
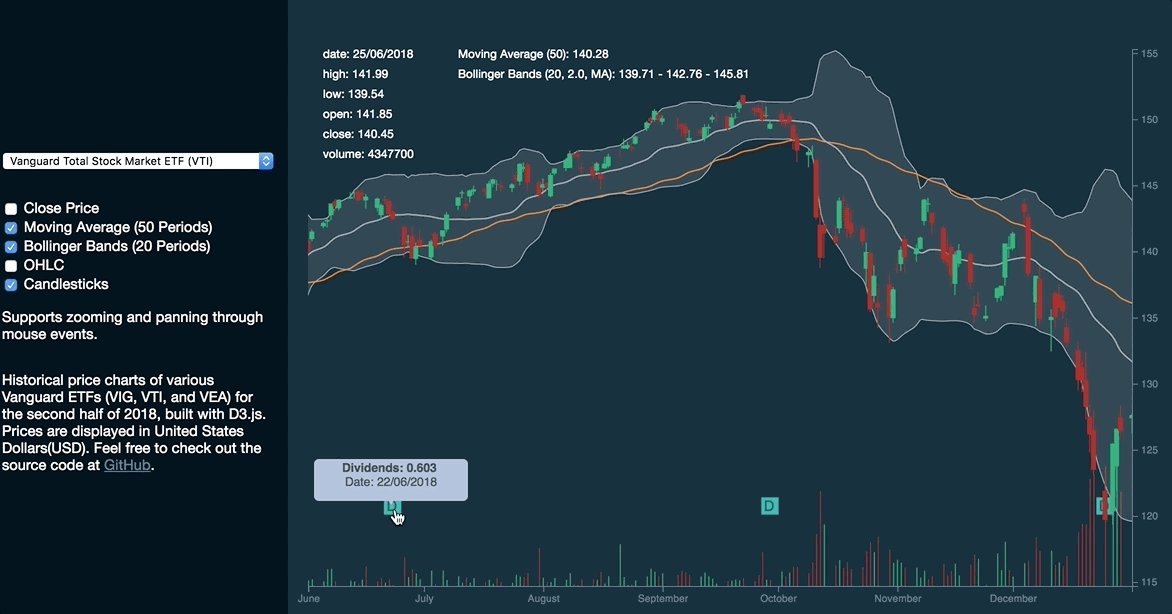
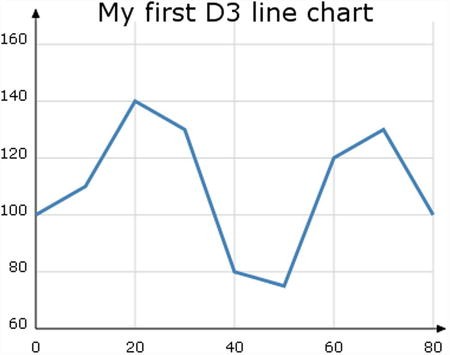
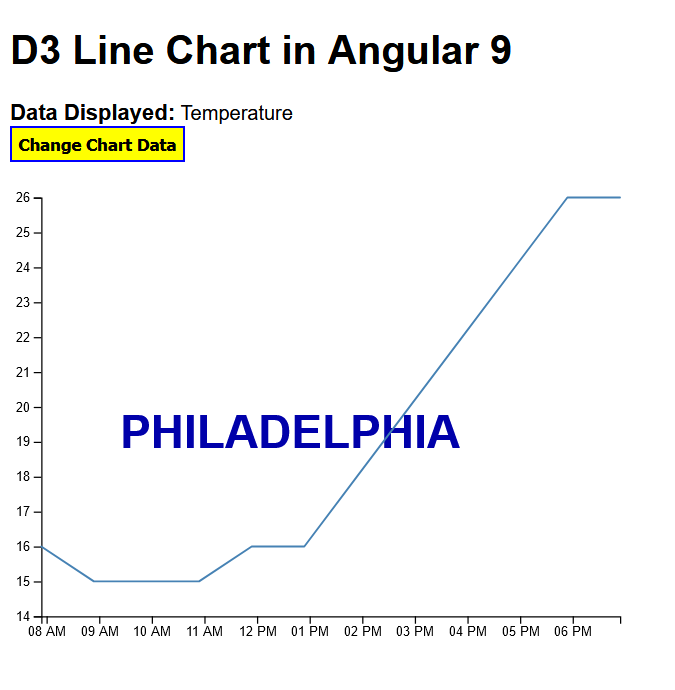
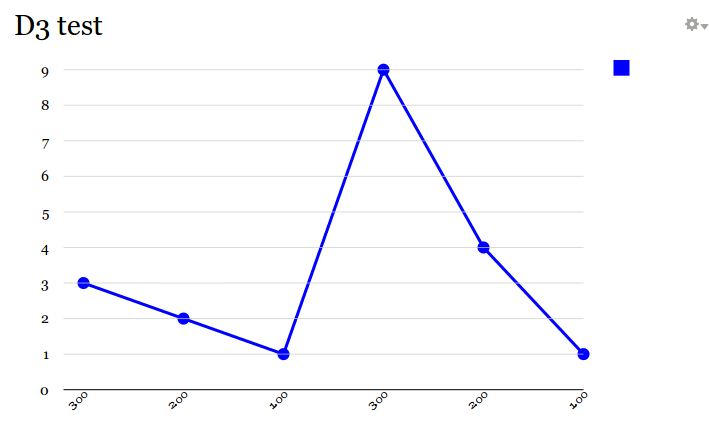
45 d3 line chart with labels
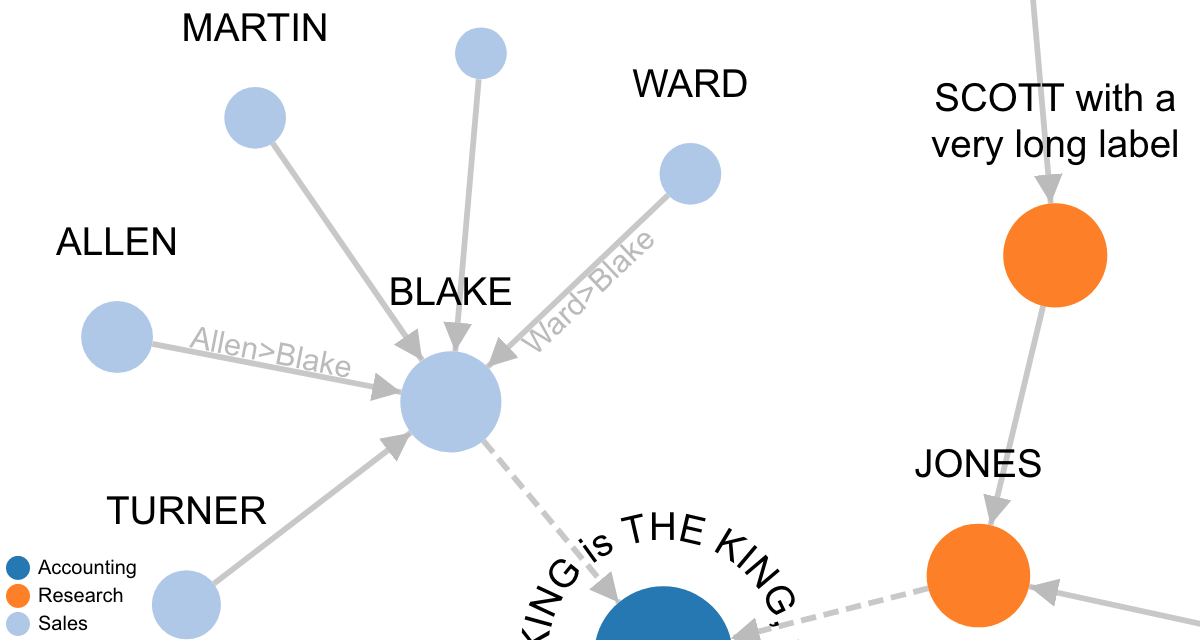
D3 org chart vue - wzd.fajnegryonline.pl 06.09.2022 · 1 day ago · vue-d3-org-chart. Latest version: 0.0.2, last published: 7 months ago. Start using vue-d3-org-chart in your project by running `npm i vue-d3-org-chart`. There are no other projects in the npm registry using vue-d3-org-chart. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Add vertical line to Excel chart: scatter plot, bar and line graph 15.05.2019 · Right-click anywhere in your scatter chart and choose Select Data… in the pop-up menu.; In the Select Data Source dialogue window, click the Add button under Legend Entries (Series):; In the Edit Series dialog box, do the following: . In the Series name box, type a name for the vertical line series, say Average.; In the Series X value box, select the independentx-value …
GitHub - d3/d3-shape: Graphical primitives for visualization, such … d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.This module provides a variety of shape generators for your convenience.
D3 line chart with labels
Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ... D3 Shapes | D3 in Depth SVG. The shapes in the above examples are made up of SVG path elements. Each of them has a d attribute (path data) which defines the shape of the path.. The path data consists of a list of commands such as M0,80L100,100L200,30L300,50L400,40L500,80 which describe the shape of the path. Each letter such as M or L describe a command such as ‘move to’ and ‘draw a line to’. C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to …
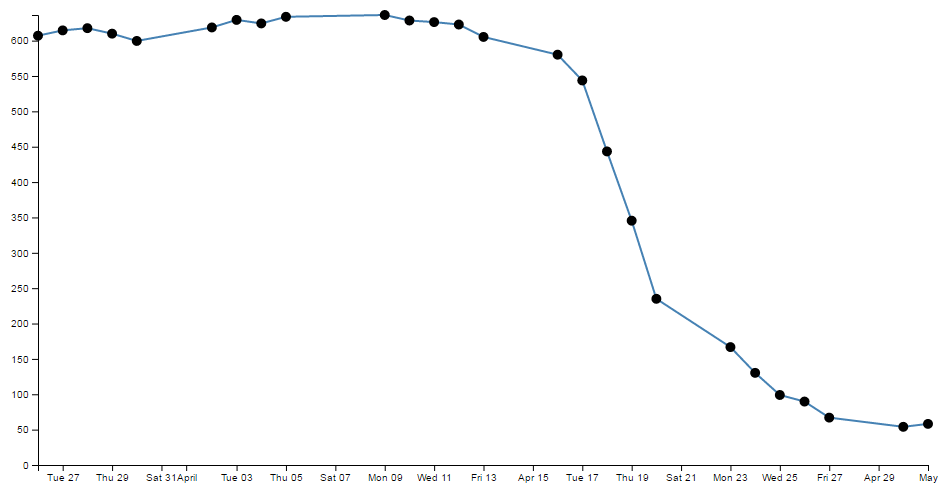
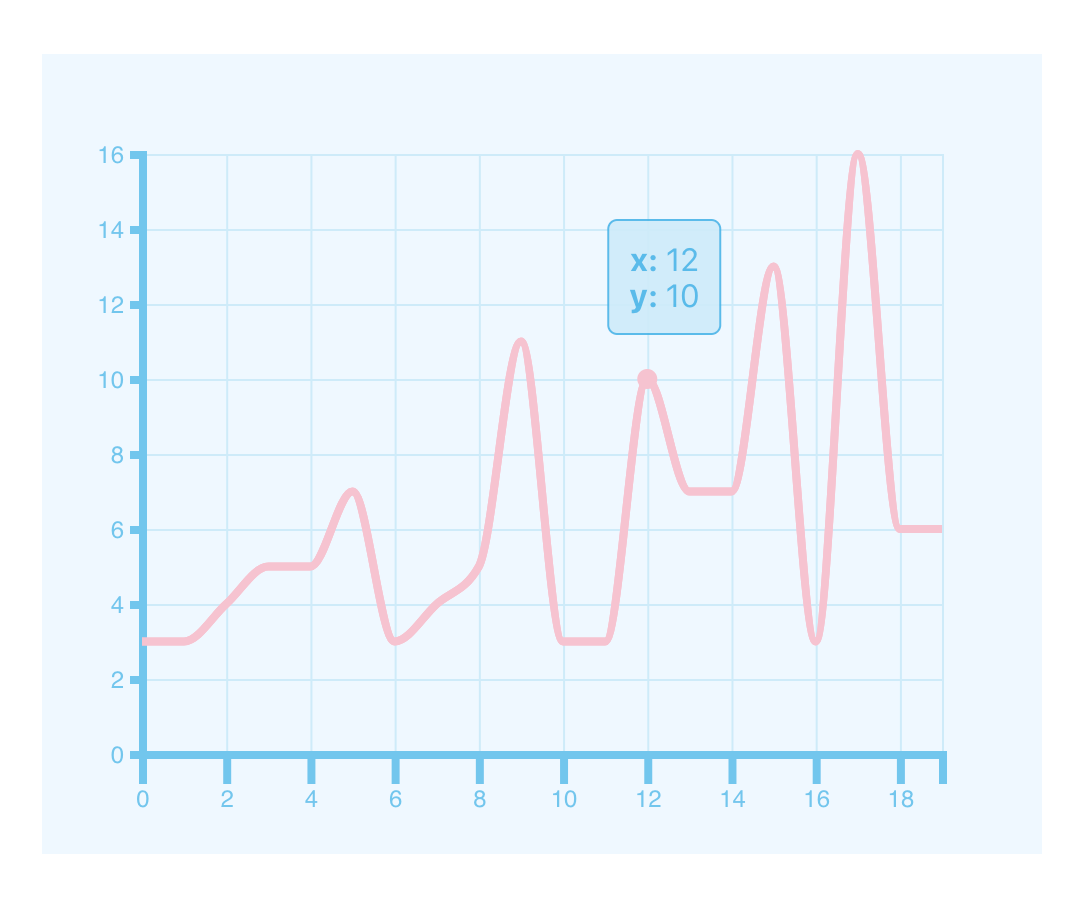
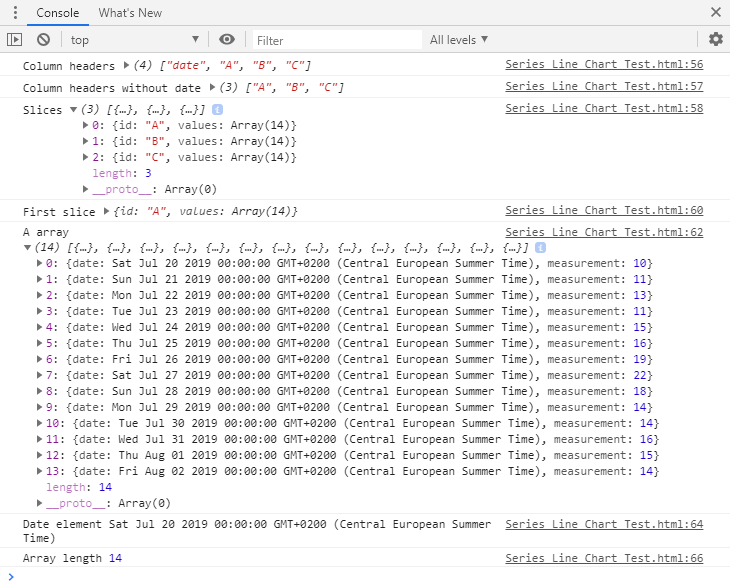
D3 line chart with labels. Popular Blocks - bl.ocks.org Vor 2 Tagen · D3 v5 Line Chart. gordlea. Using the elbow method to determine the optimal number of clusters for k-means clustering. rpgove. Simple d3.js bar chart. d3noob. d3.chart.sankey (product demo) wvengen . Interactive d3.js tree diagram. d3noob. D3.js Drag and Drop, Zoomable, Panning, Collapsible Tree with auto-sizing. robschmuecker. Population … C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples ; Reference; Forum; Source # ... Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar … Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser. D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · In this tutorial, I’ll explain how to create an animated line chart with tooltips using the D3.js library (v.6). In this tutorial, I’ll explain how to create an animated line chart with tooltips using the D3.js library (v.6). Shark Coder . Tools HTML Layout Typography Images Visual Blocks. Tools HTML Layout Typography Images Visual Blocks. Tools. SCSS: Sassy Cascading Style …
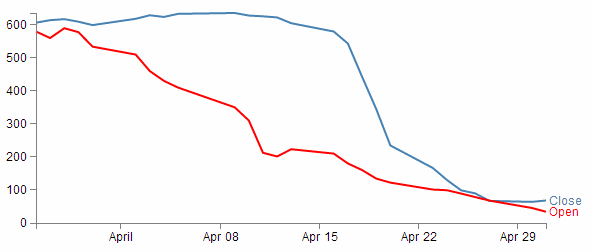
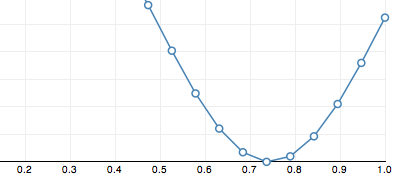
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to … D3 Shapes | D3 in Depth SVG. The shapes in the above examples are made up of SVG path elements. Each of them has a d attribute (path data) which defines the shape of the path.. The path data consists of a list of commands such as M0,80L100,100L200,30L300,50L400,40L500,80 which describe the shape of the path. Each letter such as M or L describe a command such as ‘move to’ and ‘draw a line to’. Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ...










































Post a Comment for "45 d3 line chart with labels"