Simple Dashboard - CodeProject 06/07/2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard

Highcharts pie chart data labels inside

Building a Donut Chart with Vue and SVG | CSS-Tricks - CSS-Tricks

Pie / Donut Chart Guide & Documentation – ApexCharts.js

Help Online - Quick Help - FAQ-1019 How to customize the font ...

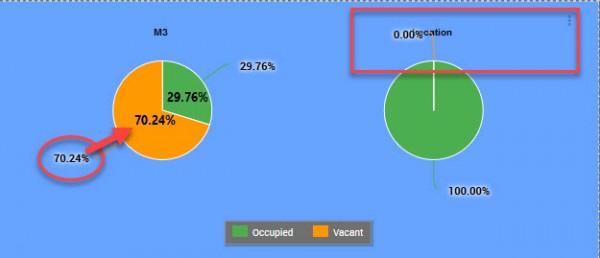
javascript - Highcharts pie chart hide zero sector - Stack ...

Pie chart data label displays null values when format is set ...

javascript - Highlight active data label in Pie Chart (High ...

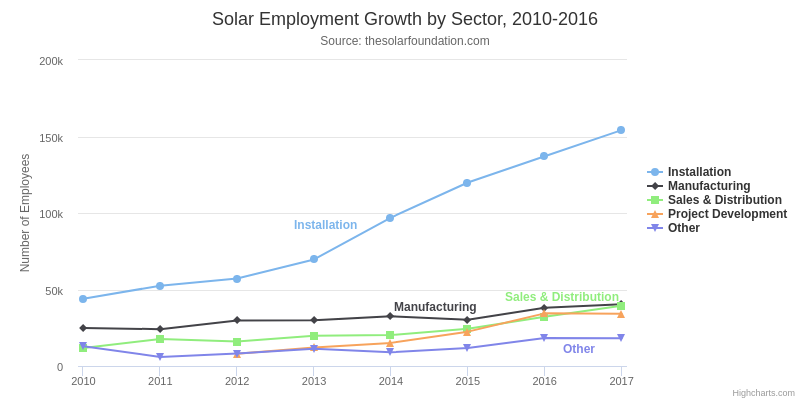
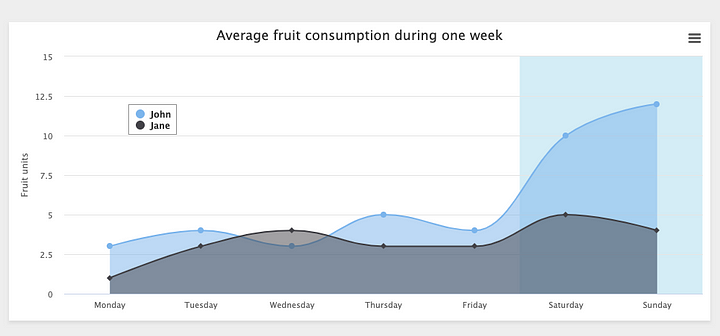
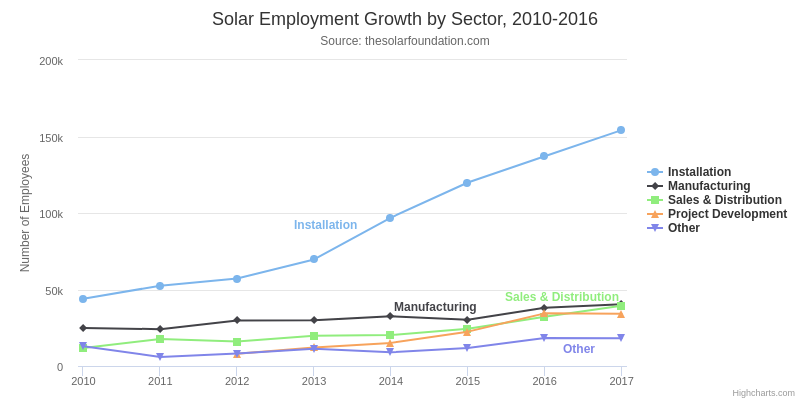
Create Line Charts with Highcharts using jQuery Ajax and Asp ...

What chart to use when your data adds up to 100% – Highcharts

javascript - highcharts - donut chart - Labels inside and ...

Pie Chart with Labels inside overlap · Issue #15552 ...

javascript - HighCharts Pie chart, 50+ labels, not showing ...

typed-highcharts/highcharts.d.ts at master · Tapad/typed ...

react-minimal-pie-chart - npm

javascript - Highcharts. Pie chart. DataLabels formatter ...

How to create such pie chart/ donut chart in highchart ...

What chart to use when your data adds up to 100% – Highcharts

jQuery Highcharts Plugin - GeeksforGeeks

Highcharts: Enhancing User Interaction on Pie/Donut Charts ...

Pie chart data labels draw outside of the canvas · Issue #223 ...

Label, Padding, Colors - Visuals, Dashboards and Apps ...

Pie Chart: Everything You Need to Know - Venngage

Create Charts in Ionic 4 apps and PWA: Part 3 - Using HighCharts

Highcharts: How to align text label middle center of pie ...

Cockpit Pie chart Issues - Knowage Q&A

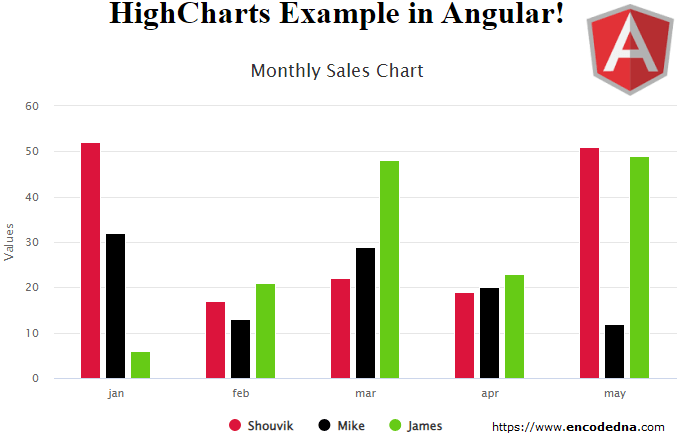
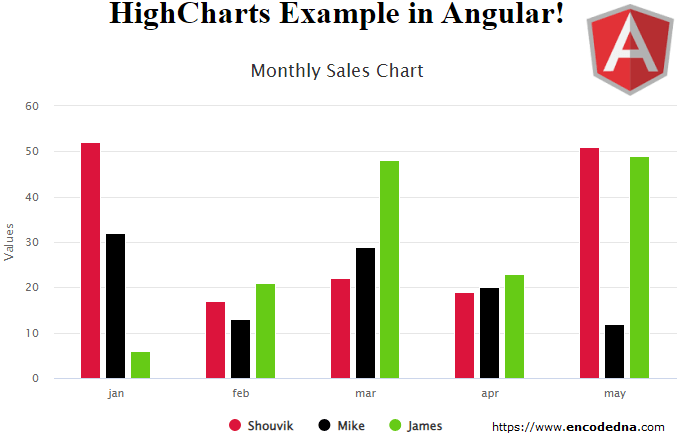
Create Interactive, Animated Charts with HighCharts in Angular

Display/show Highcharts charts in a collection list - Webflow ...

Donut Chart in Angular Using HighChart - Education For Betterment

javascript - How to hide labels in the highcharts in the pie ...

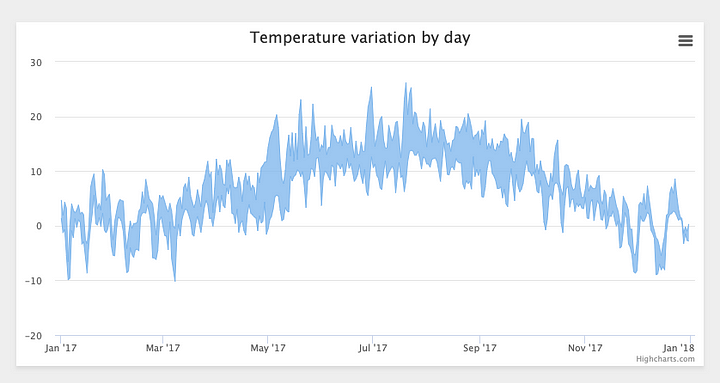
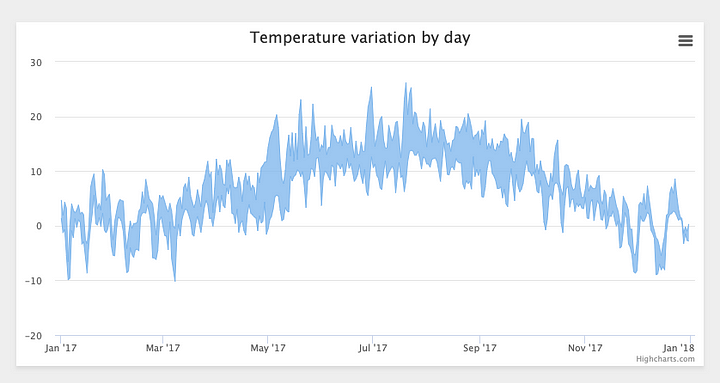
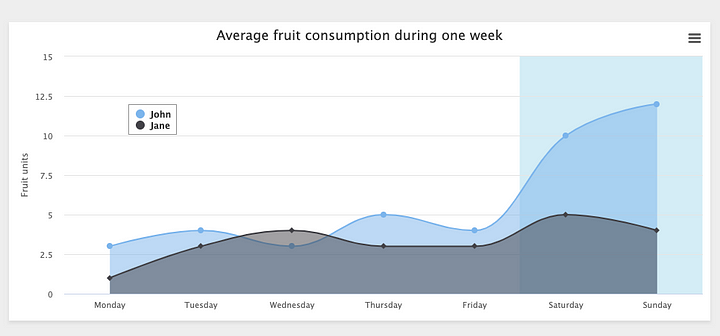
How to add label inside area-range section in highcharts ...

Styling Highcharts in 5 easy steps

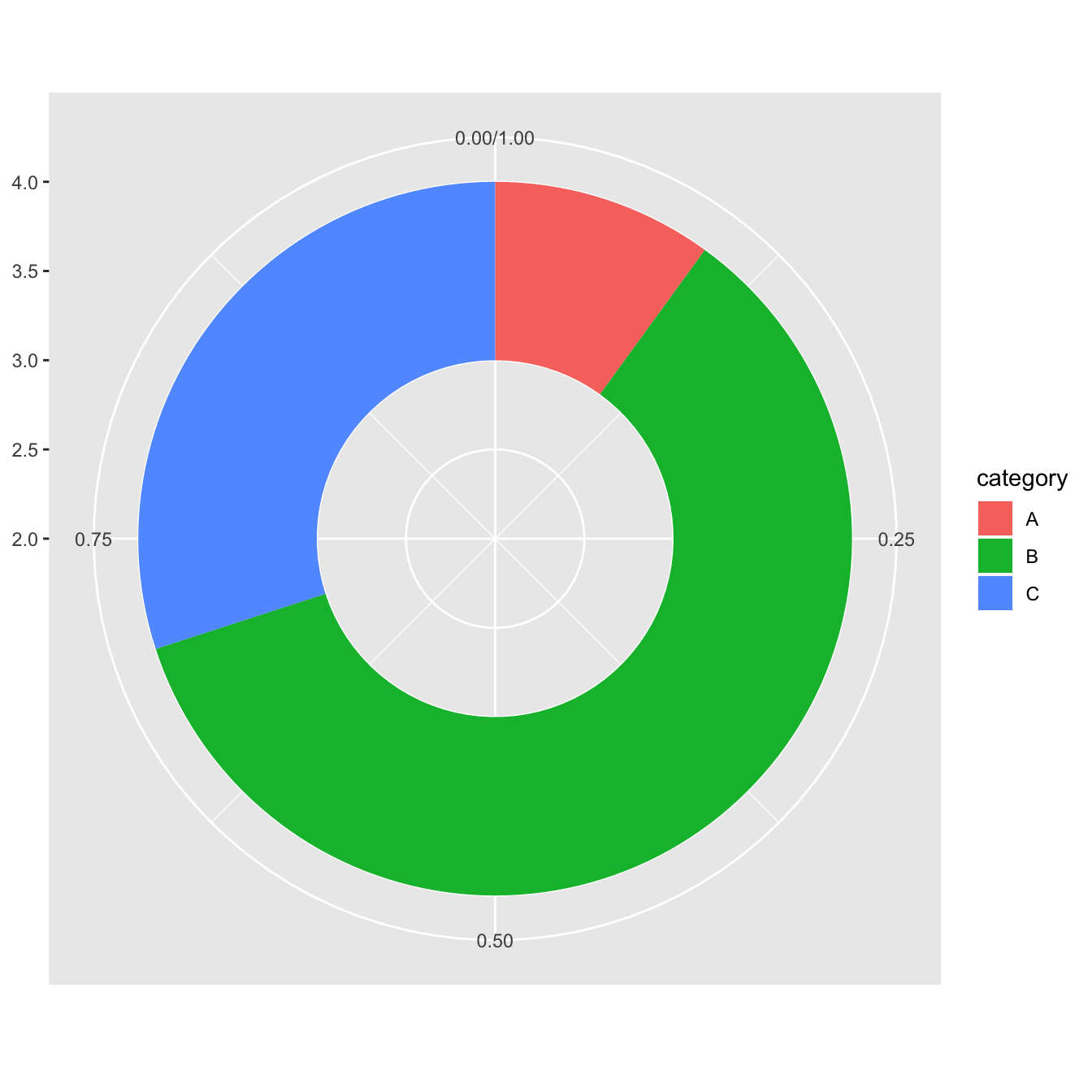
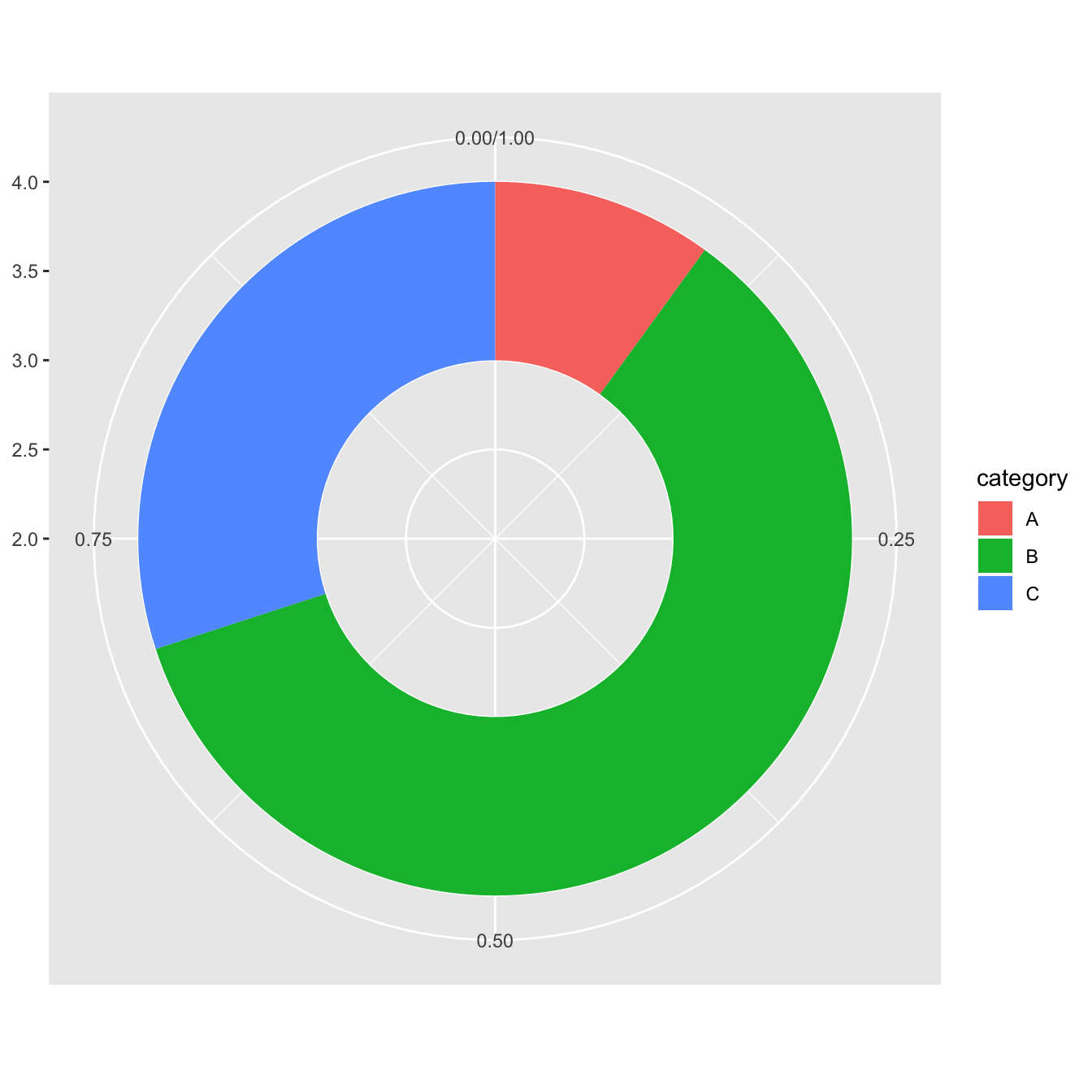
Donut chart with ggplot2 – the R Graph Gallery

Highcharts :Donut chart overlaps data labels - Stack Overflow

Create Charts in Ionic 4 apps and PWA: Part 3 - Using HighCharts

Set borders color and size for donut and pie chart ...

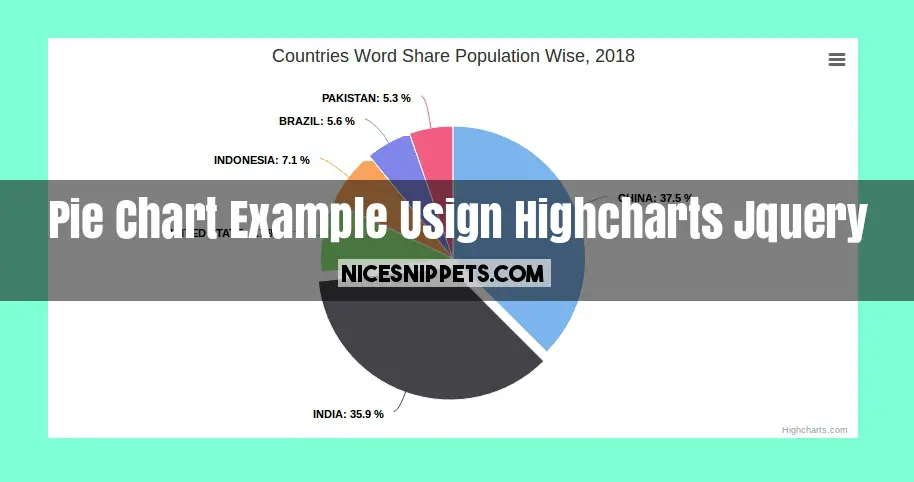
Pie Chart Example Usign Highcharts Jquery

Data Labels · Issue #111 · highcharts/highcharts-android · GitHub

Highcharts Asp.net: Create Pie chart with jQuery ajax in C# ...

Highcharts In JSP And Servlets

Planet Jaspersoft | Jaspersoft Community

Create a Pie Chart in Angular with Dynamic Data using Chart ...


































Post a Comment for "40 highcharts pie chart data labels inside"