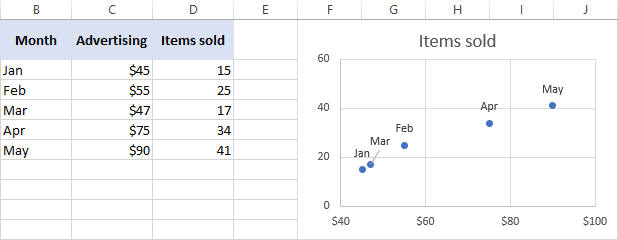
41 scatter chart with labels
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A scatter chart is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. To create a Scatter Dot chart, there is a representation of data related to Icecream sales vs Temperature. Update the charts > scatter-area-chart > scatter-area-chart.component.ts file Plot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · labels is a list of sequence of strings which sets the label of each wedge. color attribute is used to provide color to the wedges. autopct is a string used to label the wedge with their numerical value. shadow is used to create shadow of wedge. Let’s create a simple pie chart using the pie() function: Example:
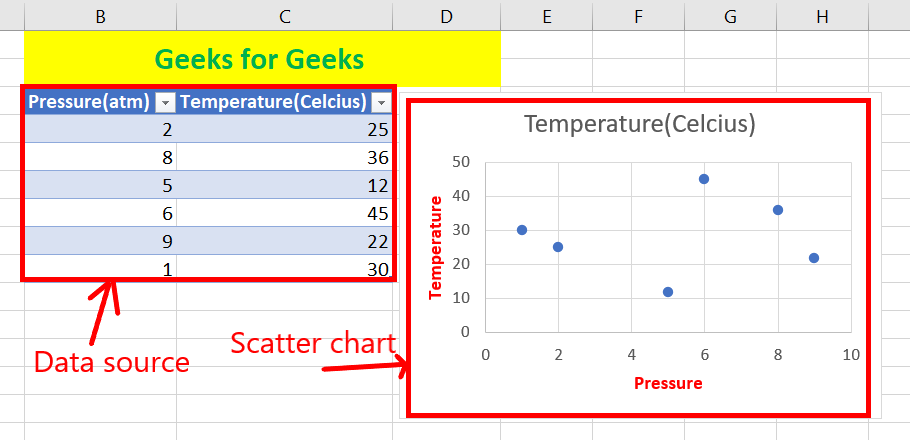
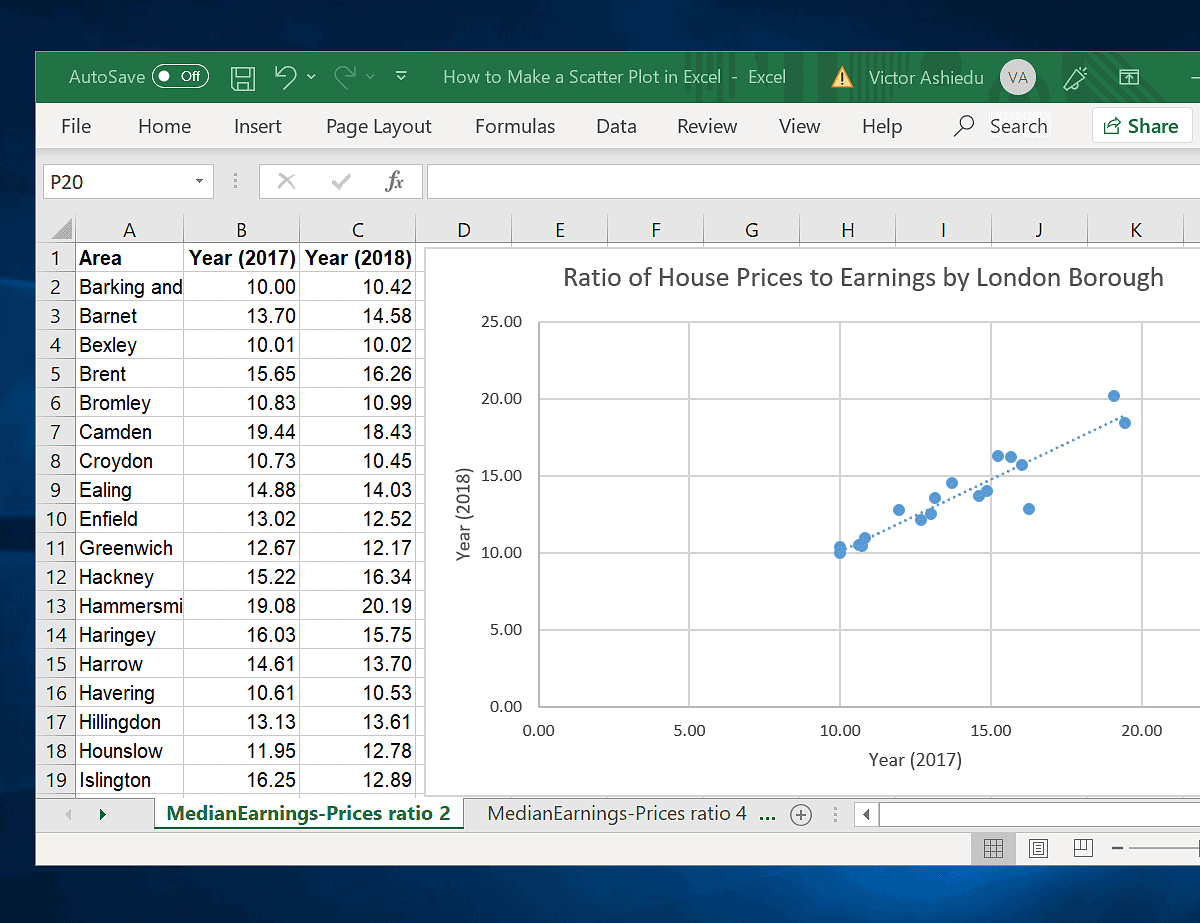
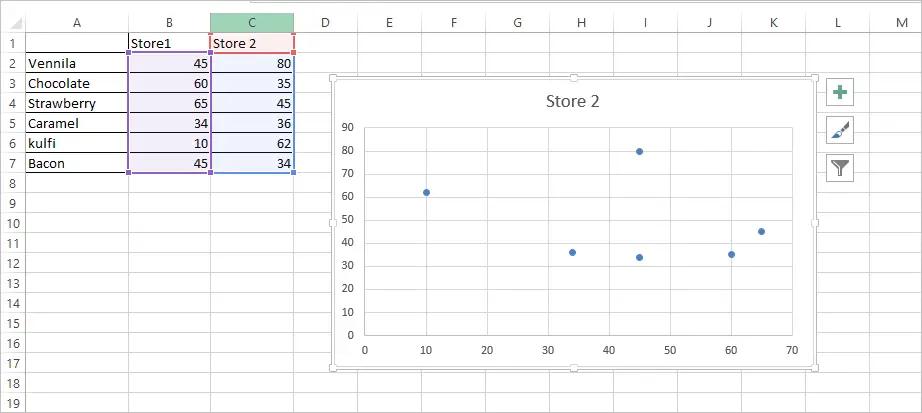
Excel Charts - Scatter (X Y) Chart - tutorialspoint.com Scatter Chart. Scatter charts are useful to compare at least two sets of values or pairs of data. Scatter charts show relationships between sets of values. Use Scatter charts when the data represents separate measurements. Types of Scatter Charts. The following section explains the different options available to display a Scatter chart. Scatter ...
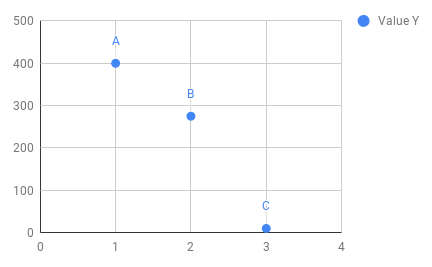
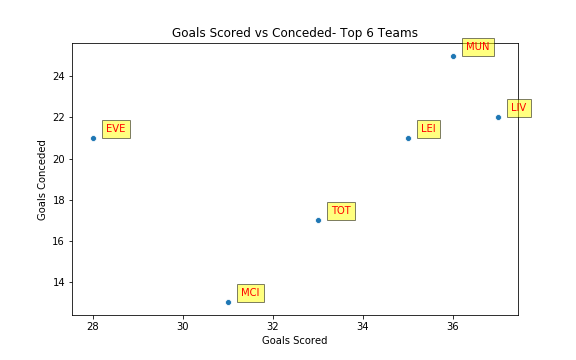
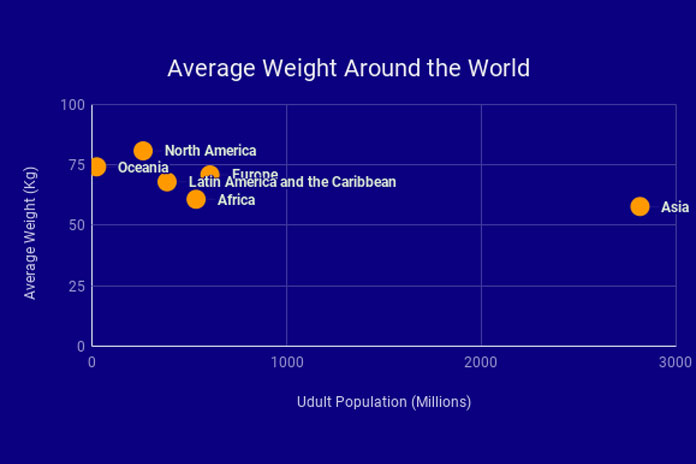
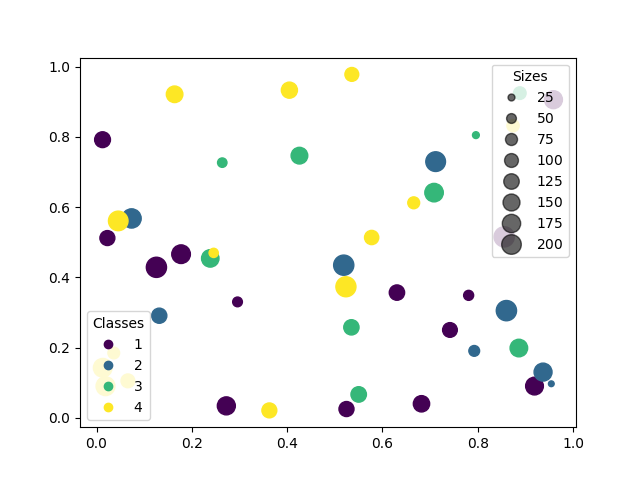
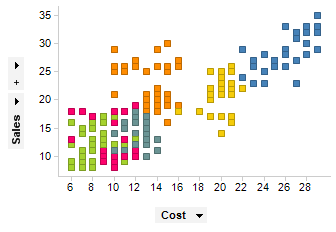
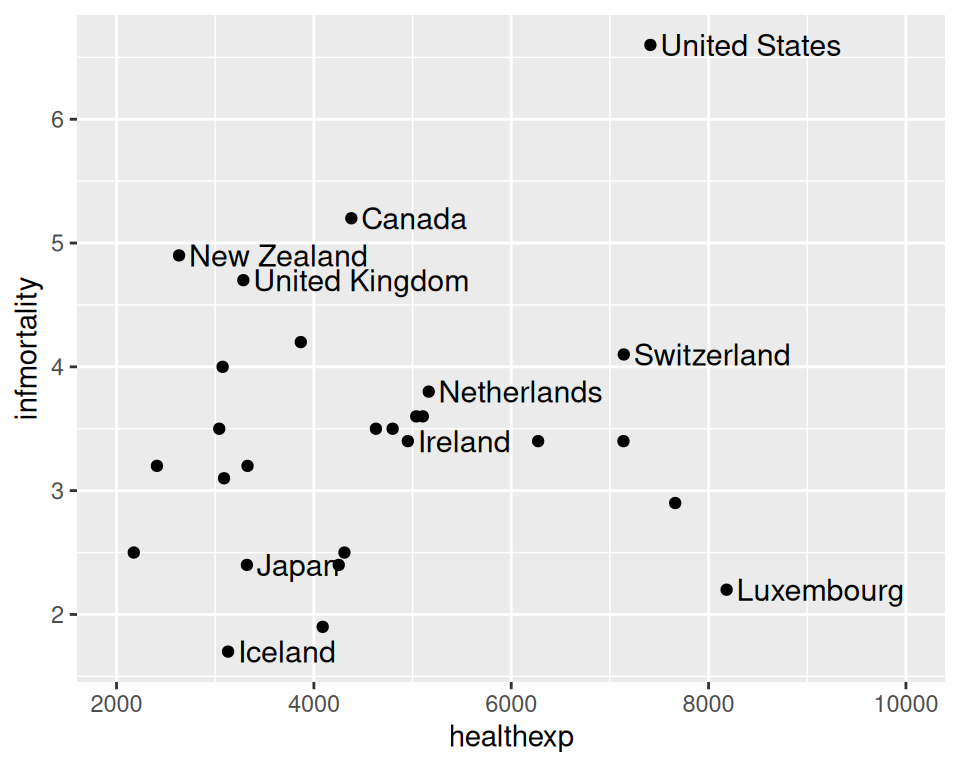
Scatter chart with labels
Scatter Chart | Chart.js Aug 03, 2022 · options - options for the whole chart; The scatter chart supports all of the same properties as the line chart. By default, the scatter chart will override the showLine property of the line chart to false. The index scale is of the type linear. This means if you are using the labels array the values have to be numbers or parsable to numbers ... Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: Scatter traces in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays.
Scatter chart with labels. Present your data in a scatter chart or a line chart Scatter charts and line charts look very similar, especially when a scatter chart is displayed with connecting lines. However, the way each of these chart types plots data along the horizontal axis (also known as the x-axis) and the vertical axis (also known as the y-axis) is very different. Scatter traces in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options: Scatter Chart | Chart.js Aug 03, 2022 · options - options for the whole chart; The scatter chart supports all of the same properties as the line chart. By default, the scatter chart will override the showLine property of the line chart to false. The index scale is of the type linear. This means if you are using the labels array the values have to be numbers or parsable to numbers ...




































Post a Comment for "41 scatter chart with labels"