43 floating labels material design
Material design select with floating label - Stack Overflow material-design; floating-labels; Share. Follow asked May 23, 2021 at 17:34. YoYo YoYo. 1. Add a comment | 1 Answer Sorted by: Reset to default 0 As far as I can see from the documentation, the library you use does not have an option for floating labels. ... Steppers - Components - Material Design Bottom navigation Bottom sheets Buttons Buttons: Floating Action Button Cards Chips Data tables Dialogs Dividers Expansion panels Grid lists Lists Lists: Controls Menus Pickers Progress & activity Selection controls Sliders Snackbars & toasts Steppers Subheaders Tabs Text fields Toolbars Tooltips Widgets
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings
Floating labels material design
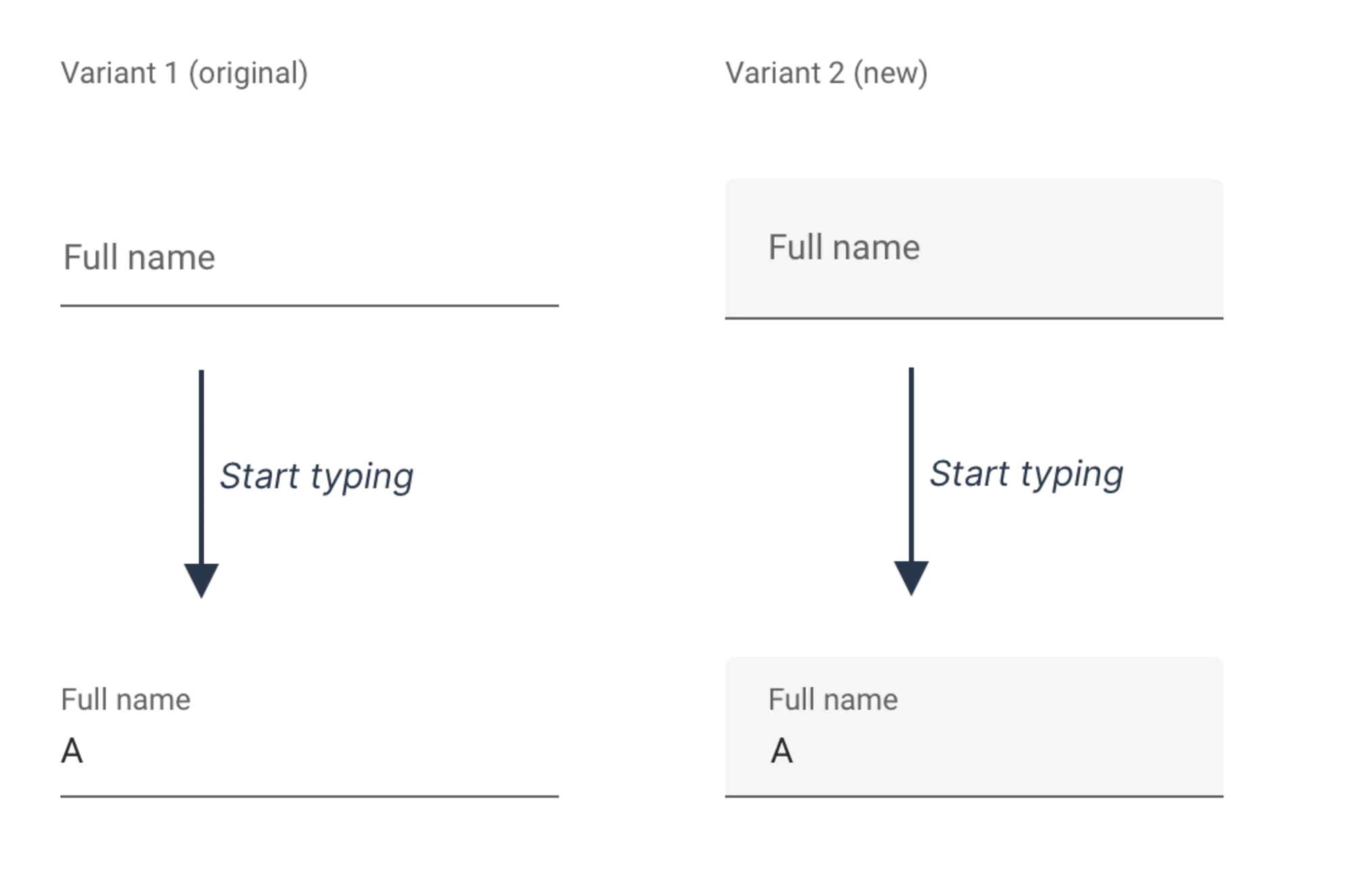
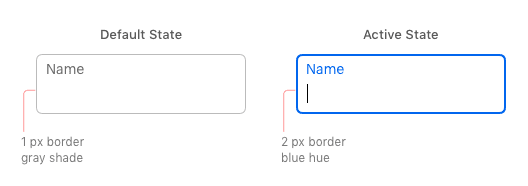
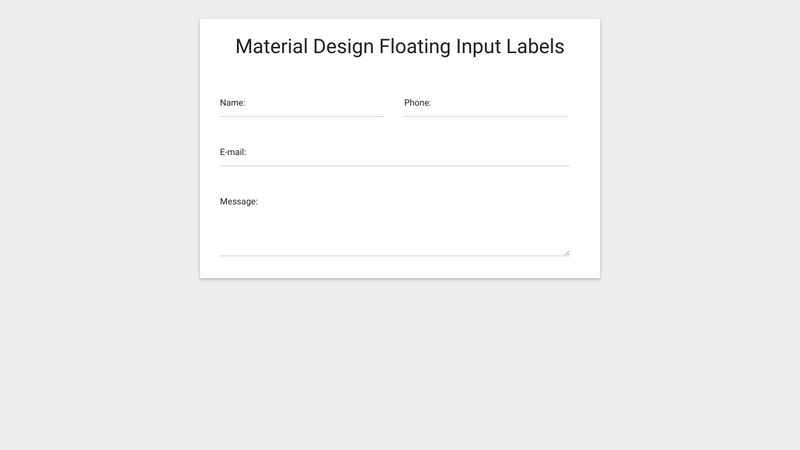
How to Recreate Material Design Floating Labels - Sciencx Labels-as-placeholders, sometimes known as floating labels, are a popular design choice for creating minimalist and accessible forms. This method is also commonly used in popular design systems such as Bootstrap and Material Design (shown below): Bootstrap floating labels Floating label options on a Material Design form Bootstrap Material design floating labels overlap input text You can manipulate its value to set the desired position of label and also you can change the font-size value. HTML: Name CSS: .md-form label.active { font-size: 0.8rem; transform: translateY (-140%); } Page layout - Wikipedia History and layout technologies Direct physical page setting. With manuscripts, all of the elements are added by hand, so the creator can determine the layout directly as they create the work, perhaps with an advanced sketch as a guide.. With ancient woodblock printing, all elements of the page were carved directly into the wood, though later layout decisions might need to be made …
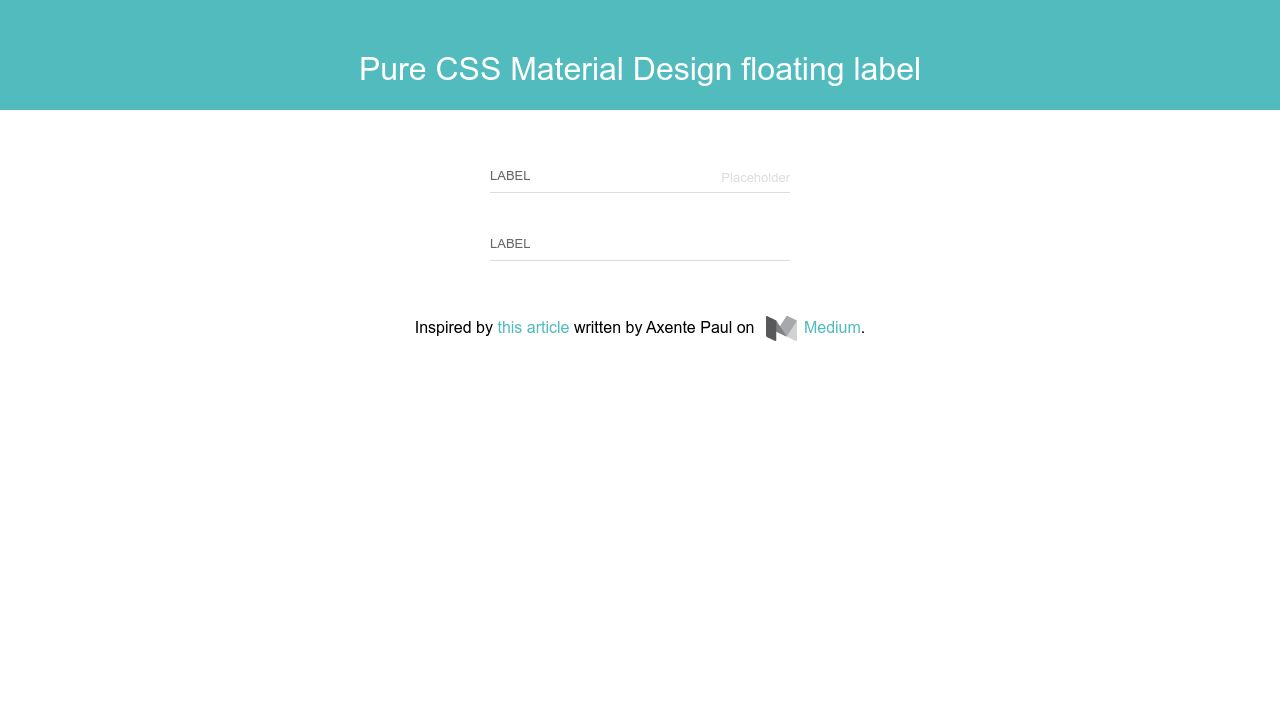
Floating labels material design. Re-creating the floating label of Material Design - DEV Community .input input - Targeting the input container's input .input-active - When the input is active, the label will float up .input-filled-in-not-focus - If the input is filled in and not focused, sets the label to default color. 2. Creating the HTML This is the easy part. Just a couple of divs, labels, and inputs! Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... By default Material uses capitalized button text labels (for languages that have capitalization). ... An extended floating action button for the highest emphasis 2. A contained button for high emphasis material - Re-creating the floating label of Material Design Re-creating the floating label of Material Design. source 29592 words material css html javascript material. If you're familiar with Material Design, it's a common UI trend nowadays, and creating the floating label for inputs can be hard to achieve with pure CSS. Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... Material Design 3 floating action buttons (FABs) are here ... The extended FAB must contain label where as the icon is optional. The icon and label may be specified in whichever order is appropriate based on context
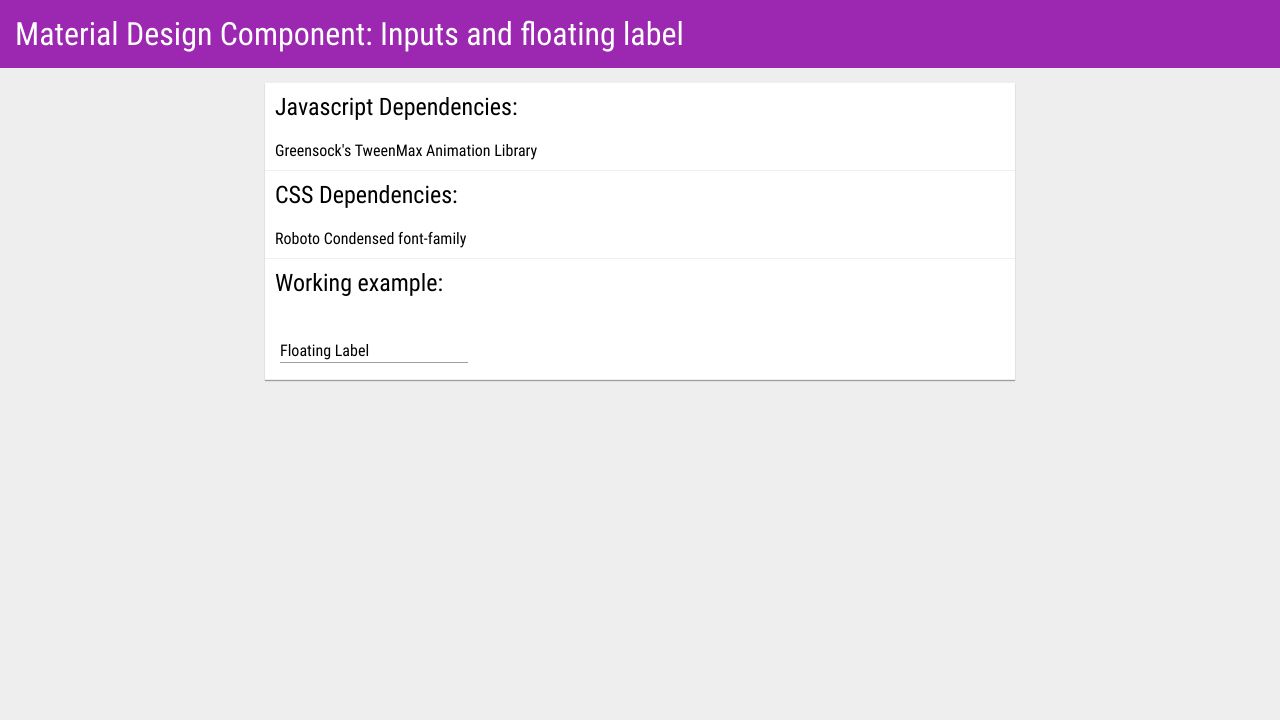
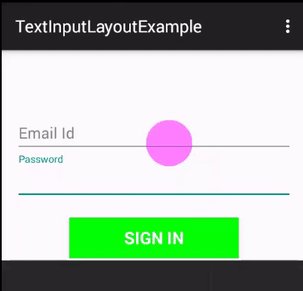
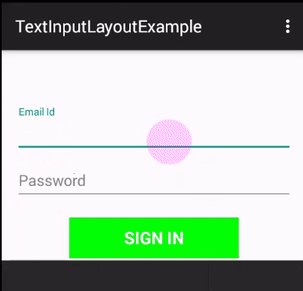
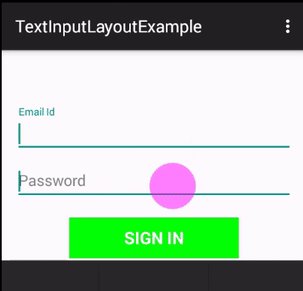
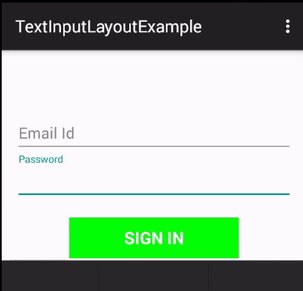
Material Design Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and … How to create Material Design like form text fields with floating label ... This post shows how to implement Material Design like form text fields with a floating label and an expanding underline bar animation. The post includes examples of how to style text fields with and without Javascript. TextInputLayout / Floating Labels In EditText With Example In Android ... Floating Labels: Floating labels first introduced in Android design support library to display floating label over EditText. Firstly it acts as hint in the EditText when the field is empty. After that when a user start inputting the text it starts animating by moving to floating label position. Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder
Email marketing - Wikipedia Email marketing is the act of sending a commercial message, typically to a group of people, using email.In its broadest sense, every email sent to a potential or current customer could be considered email marketing.It involves using email to send advertisements, request business, or solicit sales or donations.Email marketing strategies commonly seek to achieve one or more … zendesk/android-floating-action-button - GitHub May 04, 2020 · Floating Action Button for Android based on Material Design specification - GitHub - zendesk/android-floating-action-button: Floating Action Button for Android based on Material Design specification ... Optional labels for buttons in FloatingActionsMenu. Usage. Just add the dependency to your build.gradle: dependencies { compile ' com.getbase ... Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Why Infield Top-Aligned Labels Beat Floating Labels - UX Movement Floating Labels: Crammed Spacing for Two Floating labels often make it hard to distinguish the input from label due to the lack of margin space separating them. The label and input are crammed so close that they tend to run together. Instead of reading it as two distinct lines of text, users see it as a blob of text.
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Dialogs inform users about a specific task and may contain critical information, require decisions, or involve multiple tasks. ... (e.g. ripples, floating labels, notched outlines) are a strong indication that child ...
How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input.
Material Design Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
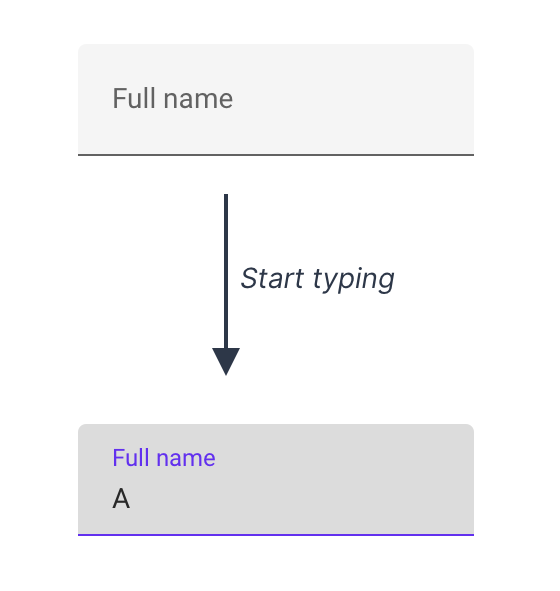
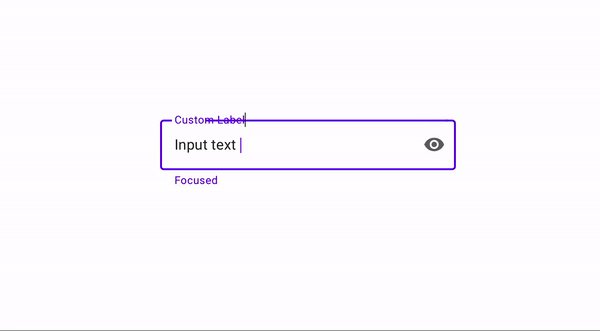
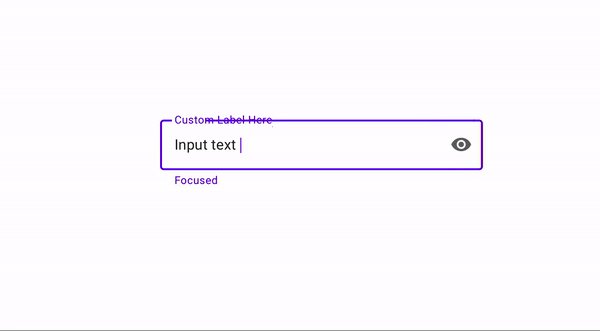
React: Implementing Material Design's Floating Labels Floating Labels Anatomy To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State
Floating labels | Forms, Inputs, Widget 'Use these form elements with floating labels from Flowbite inspired by Google's Material Design to submit form data '
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. ... Inactive icons and labels can use the Medium-Emphasis “On” color. ... Material Design conducted research to understand the usability and design preferences for embedding a floating action button (FAB) in the ...
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. A floating action button (FAB) represents the primary action for a screen. ... Material Design 3 floating action buttons (FABs) are here. ... , so additional content labels are usually unnecessary. Visibility.
Page layout - Wikipedia History and layout technologies Direct physical page setting. With manuscripts, all of the elements are added by hand, so the creator can determine the layout directly as they create the work, perhaps with an advanced sketch as a guide.. With ancient woodblock printing, all elements of the page were carved directly into the wood, though later layout decisions might need to be made …
Bootstrap Material design floating labels overlap input text You can manipulate its value to set the desired position of label and also you can change the font-size value. HTML: Name CSS: .md-form label.active { font-size: 0.8rem; transform: translateY (-140%); }
How to Recreate Material Design Floating Labels - Sciencx Labels-as-placeholders, sometimes known as floating labels, are a popular design choice for creating minimalist and accessible forms. This method is also commonly used in popular design systems such as Bootstrap and Material Design (shown below): Bootstrap floating labels Floating label options on a Material Design form



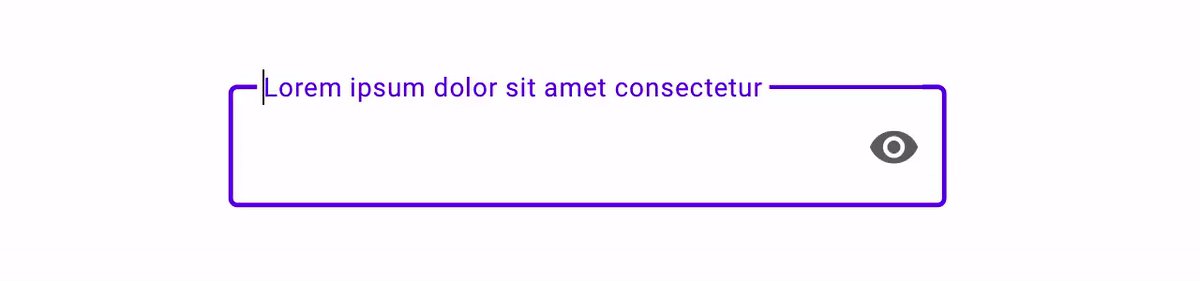
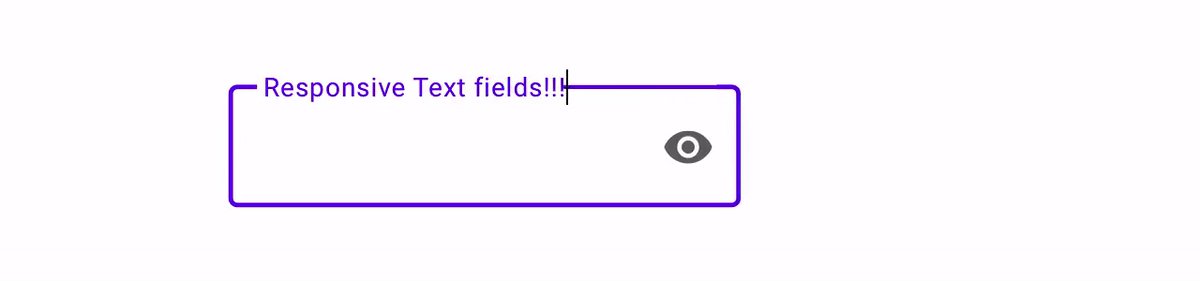
![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764801-bbc84772-9a2e-11e8-8298-bf38f1c06503.png)









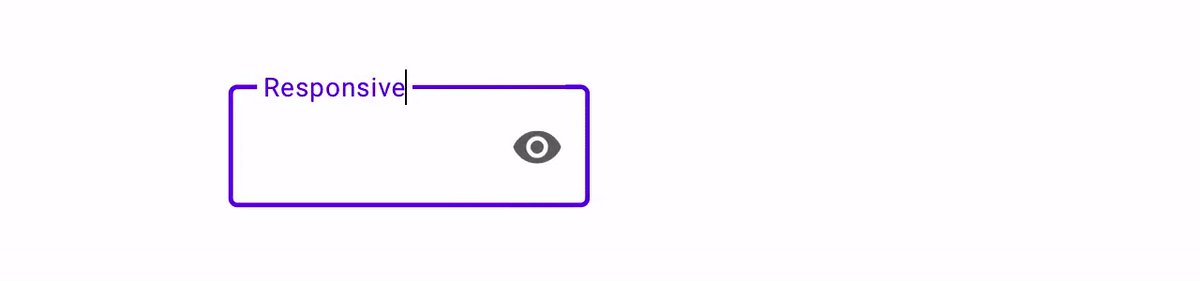
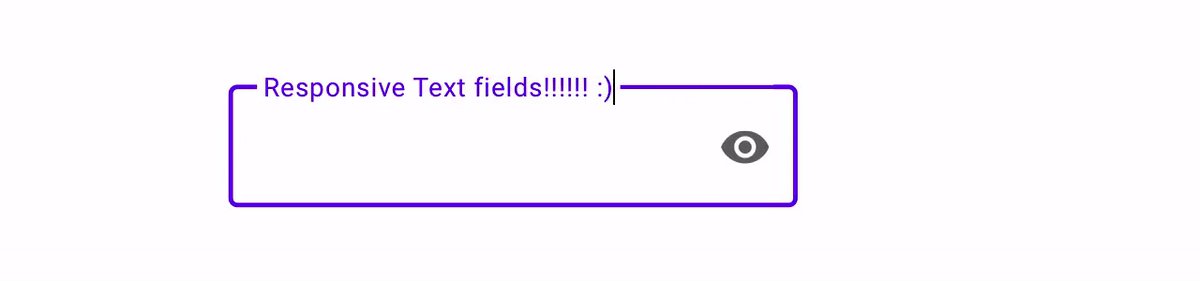
![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764944-0e4c7914-9a2f-11e8-832d-76be62dc6118.png)









Post a Comment for "43 floating labels material design"