41 jquery ui slider labels
Documentation: DevExtreme - JavaScript UI Components DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event … css - Text label next to jQuery UI slider - Stack Overflow Here's an example using a % width that works in the above mentioned browsers (IE7 was a little off-center in lining up the label and slider but it was still on the same line) #unicornSlider {float:right;width:80%;} Share Improve this answer Follow answered May 5, 2011 at 15:22 MikeM 26.9k 4 62 80
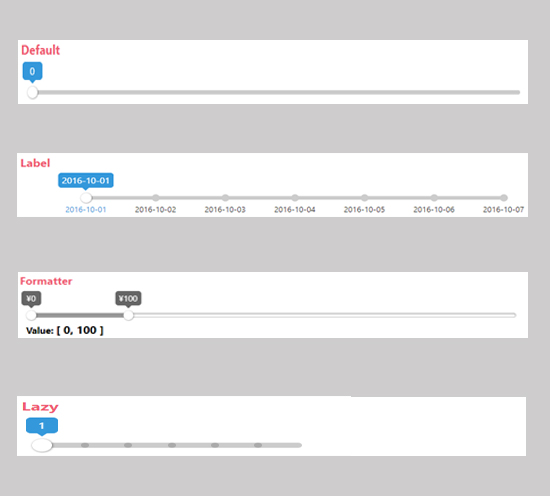
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
Jquery ui slider labels
ctcherry/jquery-ui.labeled-slider - GitHub Extension to jQueryUI's slider, adding ticks and value labels - GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's slider, adding ticks and value labels Slider Widget | jQuery Mobile API Documentation ui-slider-handle: Handle of slider's track Step increment To force the slider to snap to a specific increment, add the step attribute to the input. By default, the step is 1, but in this example, the step is 10 and the maximum value is 500. In this example, the acceptable range is 0-100. 1 2 Input slider: simeydotme/jQuery-ui-Slider-Pips - GitHub bower install jquery-ui-slider-pips --save Otherwise, you may download the files in the /dist/ folder. Requirements: jQuery (1.9+) jQuery UI (1.10+) Usage: Include the plugin javascript file after jQuery & jQuery-ui. Include the CSS file; edit as you please. Below methods are chainable, I've shown them separate for clarity Default usage:
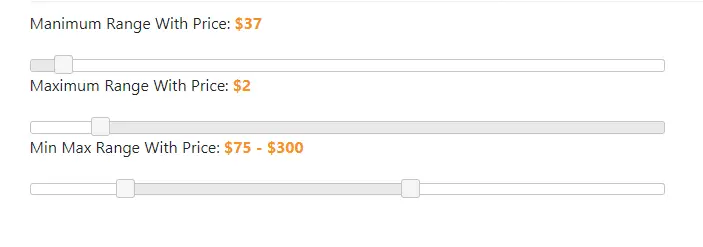
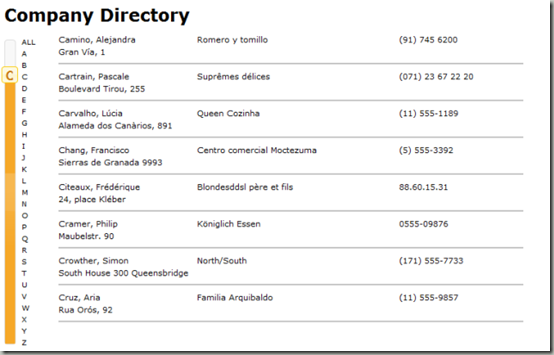
Jquery ui slider labels. jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. jQuery UI Slider Legend Under Slider Using jQuery UI Slider we can convert selected elements into sliders. This post will show how to create a legend under the slider. ... The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. Using some clever CSS we can ... .labels() | jQuery UI API Documentation .labels () Returns: jQuery Description: Finds all label elements associated with the first selected element. version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. The Best CSS Range Slider Templates You Can Download 20.8.2021 · This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values.
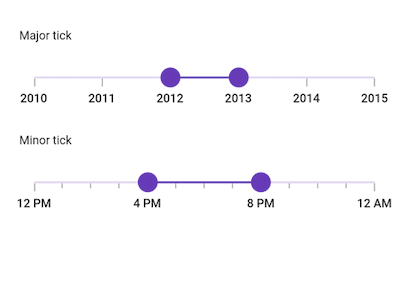
[Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2 javascript - Custom jquery mobile slider labels - Stack Overflow Here is the code updated to have the labels above the slider instead of below it and a demo of the code running in CodePen: HTML Slider with Tick marks: Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Icons - jQuery Mobile Demos Set data-iconshadow="true" to enable icon shadow for input buttons, or add class ui-shadow-icon to your button markup. Note: Icon shadow (option iconShadow in the button widget and class ui-shadow-icon) is deprecated as of jQuery Mobile 1.4.0 and will be removed in 1.5.0.
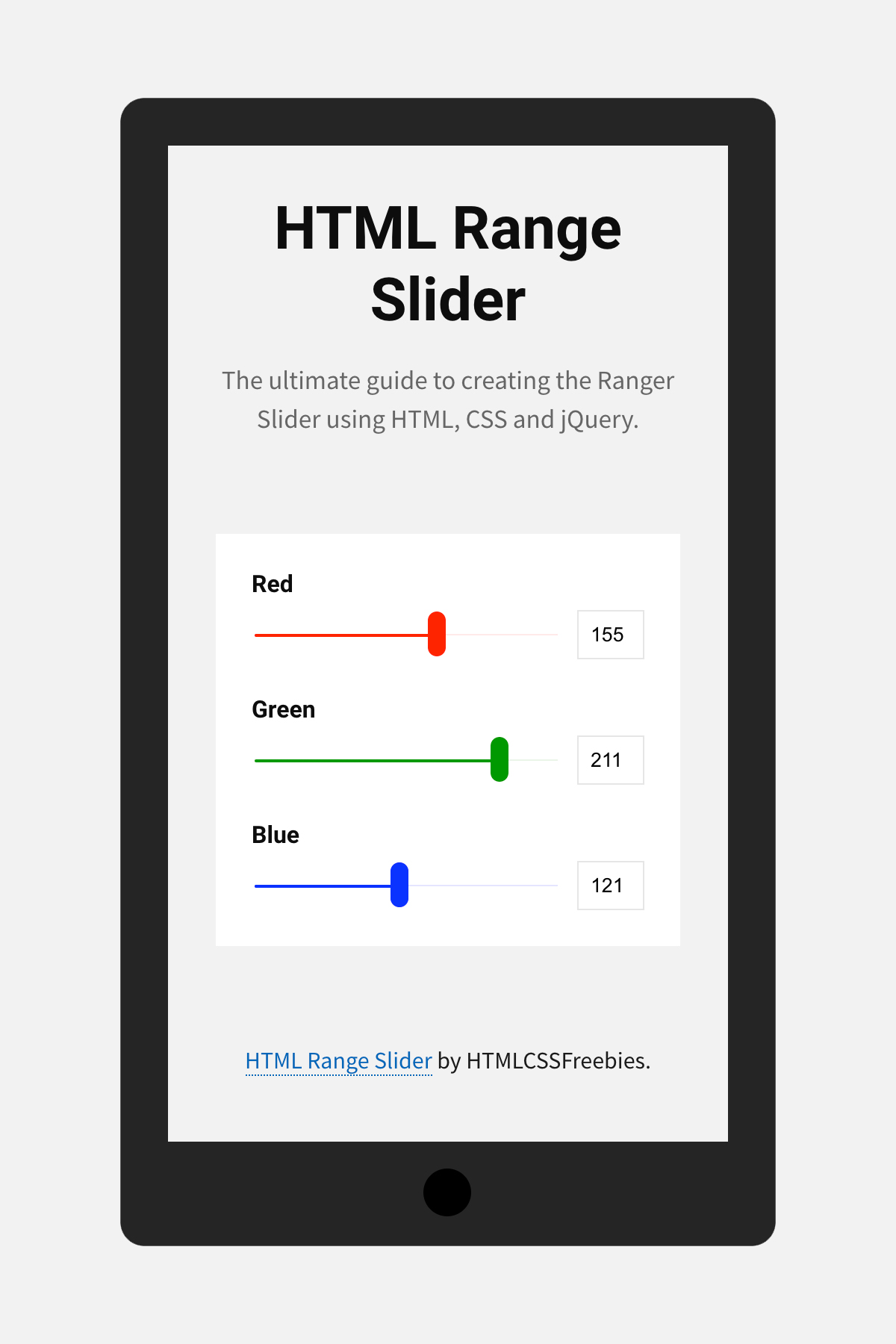
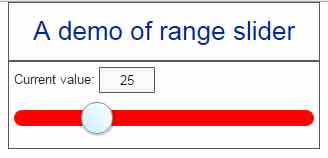
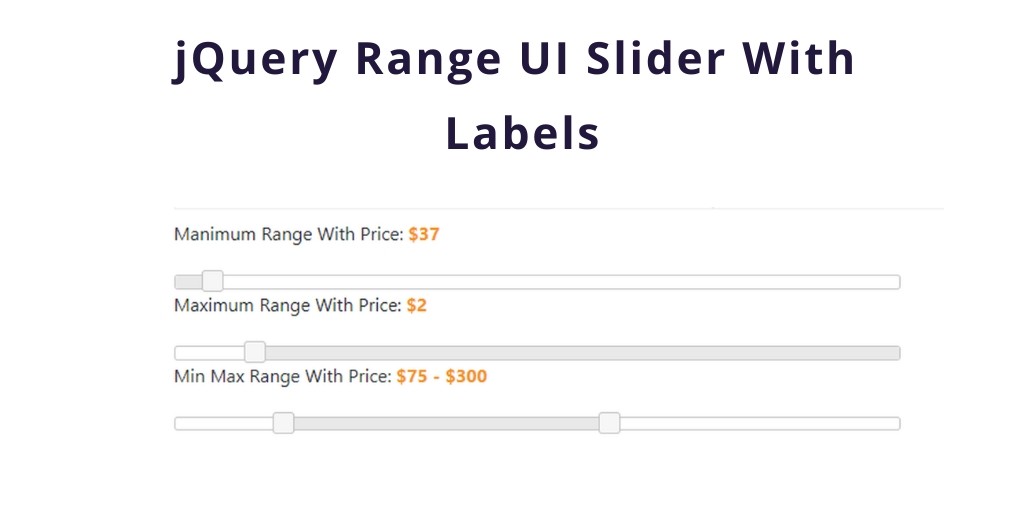
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery UI slider labels - follow handles on resize - Stack Overflow I'm using labels to display handle values with jQuery UI slider. How can I maintain the position of these values on resize? Here's a fiddle: $ (label).html (hours + ':' + minutes).position ( { my: 'top center', at: 'bottom center', of: ui.handle, offset: "0, 30" }); Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization. Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
jQuery UI Button label Option - GeeksforGeeks The jQuery UI Button label option is used to add the label on the button element. Syntax: $ ( ".selector" ).button ( { label: "custom label" }); CDN Link: First, add jQuery UI scripts needed for your project.
jQuery UI slider labels with pips · GitHub - Gist * jquery.ui.slider.js */ /** * usage * * var sliderlabels = [ 'label 1', 'label 2', 'label 3', 'label 4' ]; $ ("#slider").slider ( { value: 2, min: 1, max: 4, step: 1, labels: sliderlabels }); */ (function( $, undefined ) { $.widget( "ui.slider", $.ui.slider, { options: { tickInterval: 0, tweenLabels: true, tickLabels: null, tickArray: [],
jQuery UI slider labels - Stack Overflow I am not sure about any external library but it is not possible with Jquery Slider itself. But since you need only Min and Max header you could use following with combination HTML and CSS. Add labels before and after Slider element in HTML. MinMax User below simple CSS
image slider ui Slider.In this chapter, you learn how to use sliders in your JavaFX applications to display and interact with a range of numeric values. The Slider control consists of a track and a draggable thumb. It can also include tick marks and tick labels that indicate numeric values of the range. Figure 16-1 shows a typical slider and indicates its. If you have too many incredible images you …
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
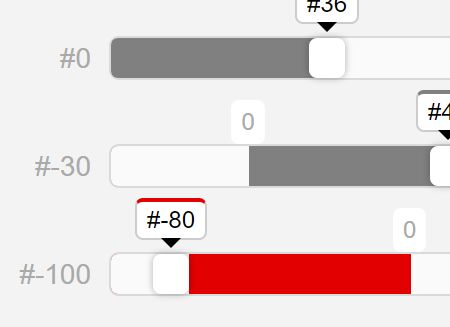
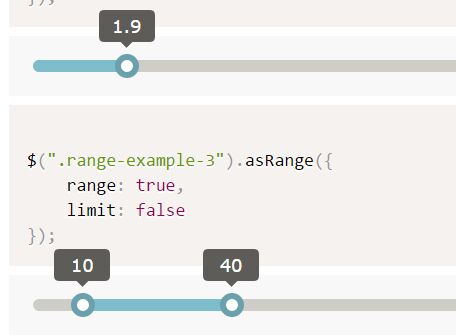
Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Render a simple value slider in the container you just created. Check out the jQuery UI slider document for more APIs. 1 var $slider1 = $ ("#demo").slider ( { max: 100 , value: 10 }); 5. And then we can apply pips or float to it! 1 $slider1.slider ("pips"); 2 3 4 5 $slider1.slider ("float"); 6. Options and defaults. 01 02 $slider.slider ("pips", {
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish 1.12 under the same name, with …
jQuery UI Slider Labels Under Slider - Stack Overflow Here's how to do it: Initiate the slider. For each of the possible values, append a label element with position: absolute (the slider is already position: relative, so the labels will be positioned relative to the slider). For each label, set the left property to a percentage. CSS
jQuery Mobile - ThemeRoller Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
Floating Label in jQuery MultiSelect Widget Demo | Kendo UI for jQuery Description. The Kendo UI for jQuery MultiSelect supports the Floating Label feature - a label that will move above the input when it is focused. This demo shows how to set the floating label in the MultiSelect. This MultiSelect example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery ...
Build Better Apps Faster - Progress Kendo UI - Telerik Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue.
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Material Design for Bootstrap Moreover, it is developing and changing dynamically. The result is a tool that may be a perfect match for screens, as well as the starting point for inexperienced people in UI/UX designing. The basis of MD is already well-established by website and …
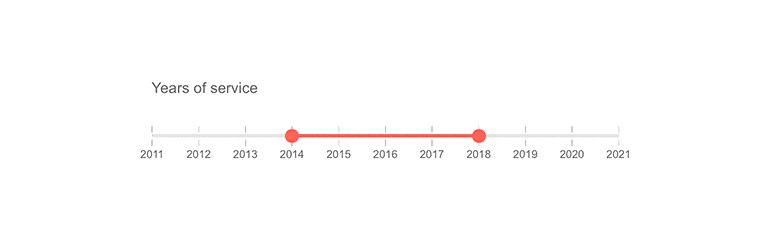
jQuery Range Sliders - DevBeep Material Design Range Slider. Expansion for the jQuery slider that imposes spacing and a specific order on a set number of knobs. A slider that allows for numerous sliders and ranges with a wide variety of configurable position, size, and distance constraints. The slider labels and the hover titles are also customizable.
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget,
Google Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.
How do I add text labels below Slider? - jQuery Forum sliderLabels: function (left,right) { var $this = $ (this); var $sliderdiv= $this.next ("div.ui-slider [role='application']"); $sliderdiv .css ( {'font-weight': 'normal'}); $sliderdiv .prepend (''+left+ '')
Slider | jQuery UI Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source
Selectmenu | jQuery UI The Selectmenu widgets provides a styleable select element replacement. It will act as a proxy back to the original select element, controlling its state for form submission or serialization. The datasource is a native select element. Supports optgroups. Want to learn more about the selectmenu widget? Check out the API documentation.
simeydotme/jQuery-ui-Slider-Pips - GitHub bower install jquery-ui-slider-pips --save Otherwise, you may download the files in the /dist/ folder. Requirements: jQuery (1.9+) jQuery UI (1.10+) Usage: Include the plugin javascript file after jQuery & jQuery-ui. Include the CSS file; edit as you please. Below methods are chainable, I've shown them separate for clarity Default usage:
Slider Widget | jQuery Mobile API Documentation ui-slider-handle: Handle of slider's track Step increment To force the slider to snap to a specific increment, add the step attribute to the input. By default, the step is 1, but in this example, the step is 10 and the maximum value is 500. In this example, the acceptable range is 0-100. 1 2 Input slider:
ctcherry/jquery-ui.labeled-slider - GitHub Extension to jQueryUI's slider, adding ticks and value labels - GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's slider, adding ticks and value labels




































Post a Comment for "41 jquery ui slider labels"