45 css range slider with labels
Blog Designer – WordPress plugin | WordPress.org 15 Default Blog Templates – Boxy-Clean, Classical, Crayon-Slider, Glossary, Light Breeze, Spektrum, Evolution, Timeline, News, Blog Carousel, Blog Grid, Media Grid, Sallet Slider, Ticker and Nicy; Alternative Background color selection for posts; Style your content with wide variety of options like text color, background color, font size, etc. How To Create a Toggle Switch - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
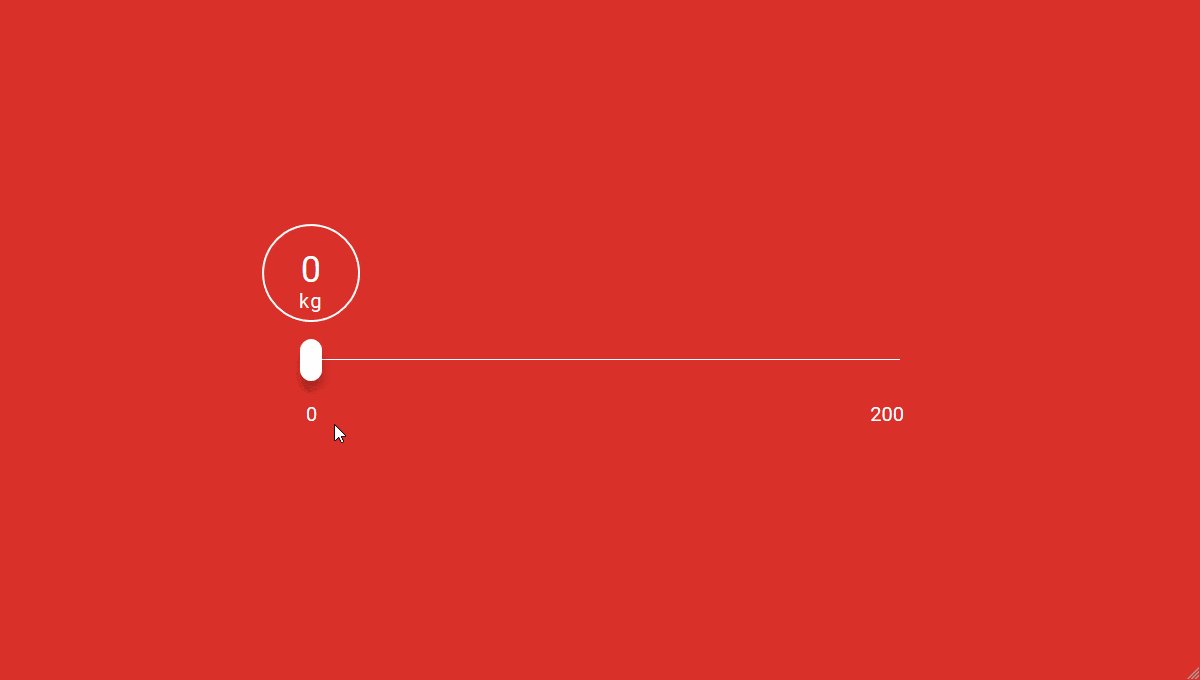
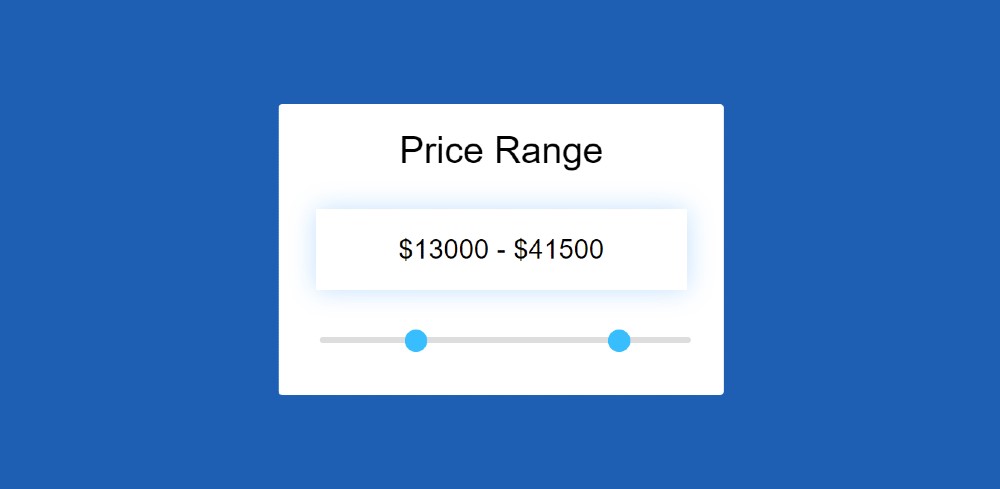
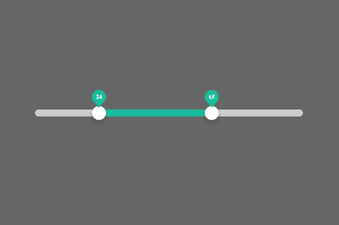
37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.

Css range slider with labels
Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton How To Create a Slideshow - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. - HTML: HyperText Markup Language ... elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if …
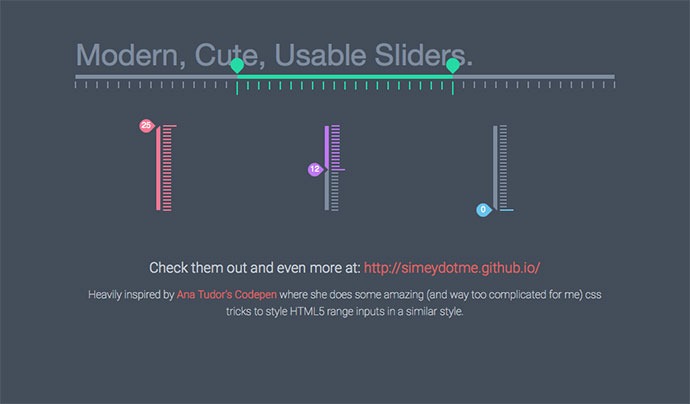
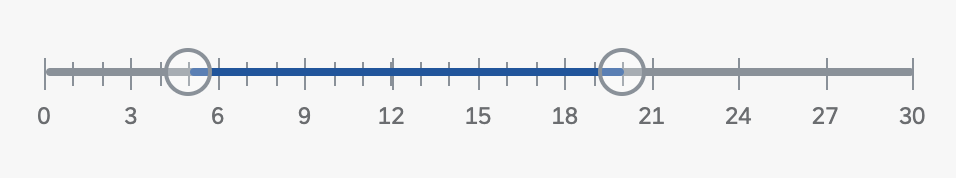
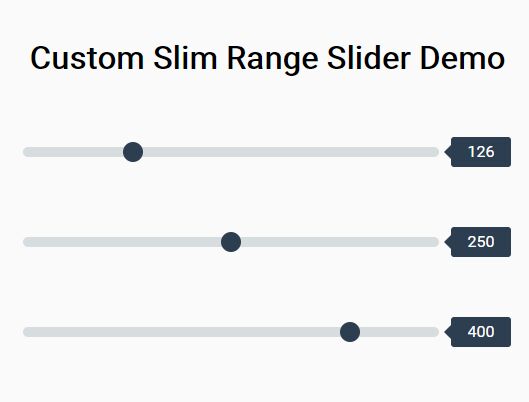
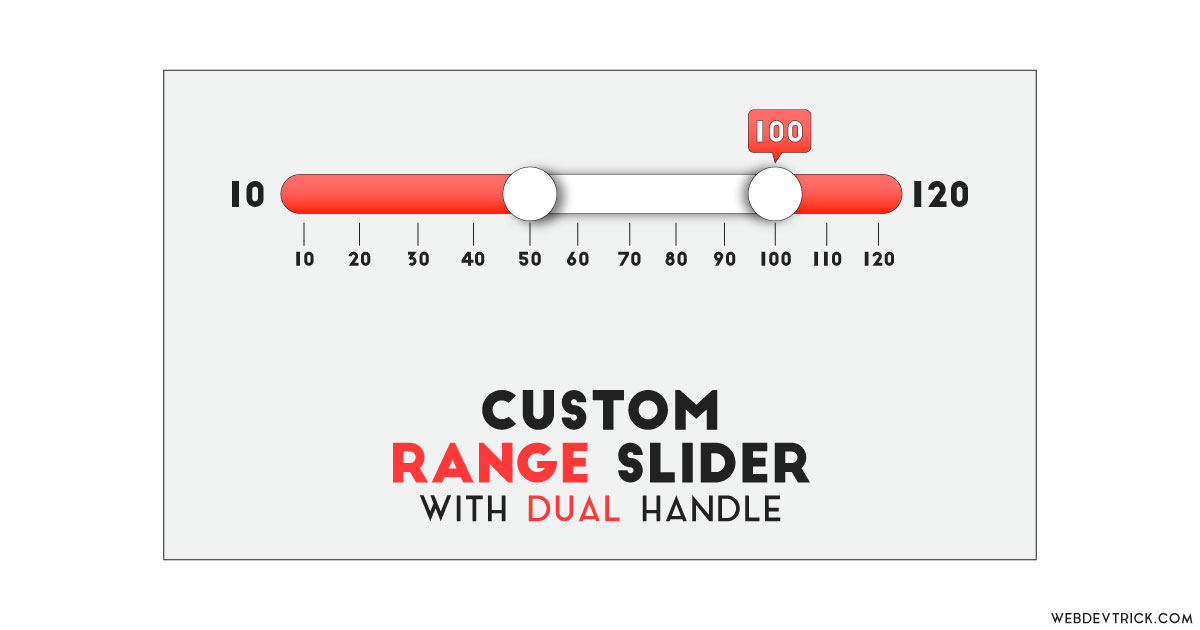
Css range slider with labels. Gtk – 3.0 The different types of sections indicate parts of a CSS document as parsed by GTK ’s CSS parser. They are oriented towards the CSS Grammar, but may contain extensions. since: 3.2. DeleteType: See also: GtkEntry::delete-from-cursor. DirectionType: Focus movement types. DragResult: Gives an indication why a drag operation failed. 21 CSS Range Sliders - Free Frontend Oct 11, 2020 · A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles. Microsoft is building an Xbox mobile gaming store to take on … 19.10.2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games.
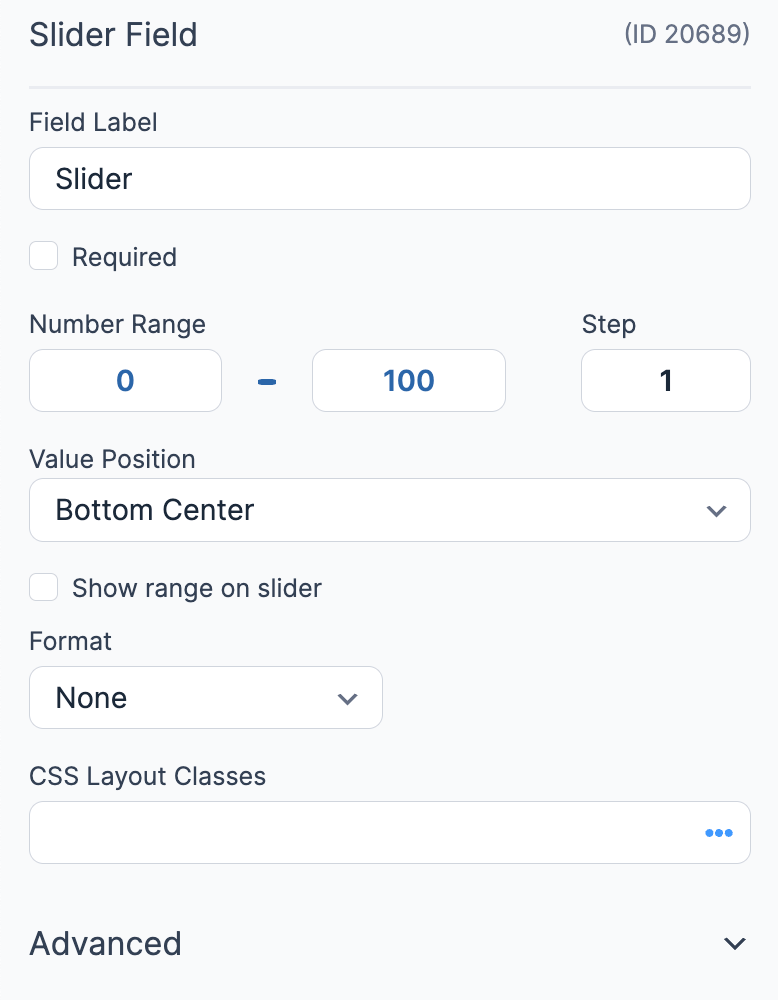
Google Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. JavaFX CSS Reference Guide - Oracle JavaFX CSS does not support comma-separated series of font family names in the -fx-font-family property. The optional line height parameter when specifying fonts is not supported. There is no equivalent for the font-variant property. JavaFX CSS uses the HSB color model instead of the HSL color model. The Divi Slider Module | Elegant Themes Documentation You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
- HTML: HyperText Markup Language ... elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if … How To Create a Slideshow - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton









































Post a Comment for "45 css range slider with labels"