45 highcharts data labels format thousands
How to Convert column Data labels thousands to K? - Highcharts official ... Hello I have this I want to format the labels above each column to have K in case its above thousands or M above millions I saw some codes of Formatter but when added ... › cool-websites › 10-best10 Best Websites to Create a Sankey Chart - Online Tech Tips Sep 10, 2021 · The input format is simple and easy to understand. The vector code option is nice if you want to import your chart into a program like Adobe Illustrator for additional modification. 2. The Sankey Diagram Generator. The Sankey Diagram Generator from Acquire is a web app that lets you upload your data in one of three formats: JSON; CSV; Pivot table
Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a …

Highcharts data labels format thousands
schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. docs.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ... › news › bioc_3_11_releaseBioconductor - Bioconductor 3.11 Released Improved management of parallel calculations by using the BiocParallel package. This facilitates calculating GSVA scores from gene expression data matrices with thousands of samples. See arguments ‘parallel.sz’ and ‘BPPARAM’ in the manual page of the ‘gsva()’ function.
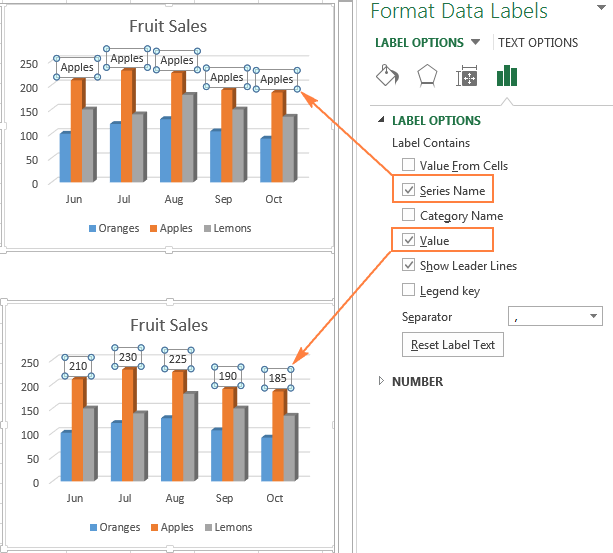
Highcharts data labels format thousands. Number formatting in Highcharts with Custom Tooltips Which is one hundred and twenty-three thousand pounds, zero pence The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ','); I've re-used code in Highcharts without having to re-write it myself - very happy! Understand charts: Underlying data and chart representation … 23.05.2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ... Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here. Adding thousands separator for custom formatted highcharts tooltip I am using highcharts to in my app and want to add tooltip with thousand separator like I did it in data labels. I used custom formatting for tooltip, so what should I change to achieve this tooltip ... Adding thousands separator for custom formatted highcharts tooltip ... ( point.series.name + ": " + // numberFormat(data, decimal) Highcharts ...
Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M. Currency formatting - Highcharts official support forum A cleaner option is to use Highcharts.numberFormat inside the data label formatter: also gives you the comma separators for thousands. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Format labels on grouped stacked bar diagram with - java2s.com Description Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time Demo Code Result View the demo in separate window Hours (in thousands) Revenue (in thousands) Lorem Ipsum Title Hours Billed Hours Not Billed Invoiced Not invoiced Jan Feb March 0 3 6 9 12 $0 $300 $600 $900 $1,200
Bioconductor - Bioconductor 3.11 Released Dune Given a set of clustering labels, ... For example: col / rowMeans2, col / rowMedians, col / rowVars etc. Currently, the optimizations are limited to data in the column sparse format. This package is inspired by the matrixStats package by Henrik Bengtsson. spicyR spicyR provides a series of functions to aid in the analysis of both immunofluorescence and mass cytometry … Different number format in tooltip for x and y value of ... - GitHub The format of x and y values in tooltip of Scatter chart is different. Y-axis value has comma and X-axis value does not. ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. ... but that only worked for the ... Tooltip Format Highcharts Number [71OS4N] Tooltip Format Highcharts Number [71OS4N] Some of you guys were wondering how to set the x-axis values dynamically as well. You need to have sorted data via x ascending, as I see you have incorrect format of that. useHTML: true or false: Use HTML to render the contents of the tooltip instead of SVG. A format string is a template for labels ... How do you change the data label number format in Power BI Charts? Report Inappropriate Content. 08-04-2015 09:40 AM. click on a chart then click on the paint brush icon ( on the Visualizations section on the right) to see the formatting options. then click on Data Labels and now you can adjust the format. Message 11 of 24.
Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record. Try it Adding support for week number.
lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ...
x-axis labels display different after hiding/showing series - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ...
Highcharts y-axis labels format comma-separated values not ... - GitHub This is dependent on the language settings. See . Note that even though a dot and a comma symbolizes the decimal point and the thousands separator respectively, how it is actually rendered depends on the language settings.
Updating each datapoint color dynamically · Issue #14704 · highcharts ... My data isnt that a lot comparted to other people where they have millions and thousands. The data i tested probably had <100 * 3yaxis so probably around 300 data. ... The same data format is supported by setData() as the one used in initial config, for example: ... should change in the first place :) series.data is a read-only array (see ...
TIBCO Spotfire® | TIBCO Community TIBCO Spotfire® data visualization and analytics software helps you quickly uncover insights for better decision-making. Skip to main content ... Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and …
Highcharts CheatSheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored.
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.






Post a Comment for "45 highcharts data labels format thousands"